

Overview.
| Role | UX Designer. UX Researcher |
| with Joshua Yao. Yizhou Liu | |
| mentored by Gregory Abowd. | |
| Duration | Aug 2019 - Aug 2020 |
| Tag | Ubiquitous Computing. |
| Cross-Device Transition. | |
| Tool | Sketch. Figma. Principle. Final Cut Pro. |
What's the problem we try to solve?
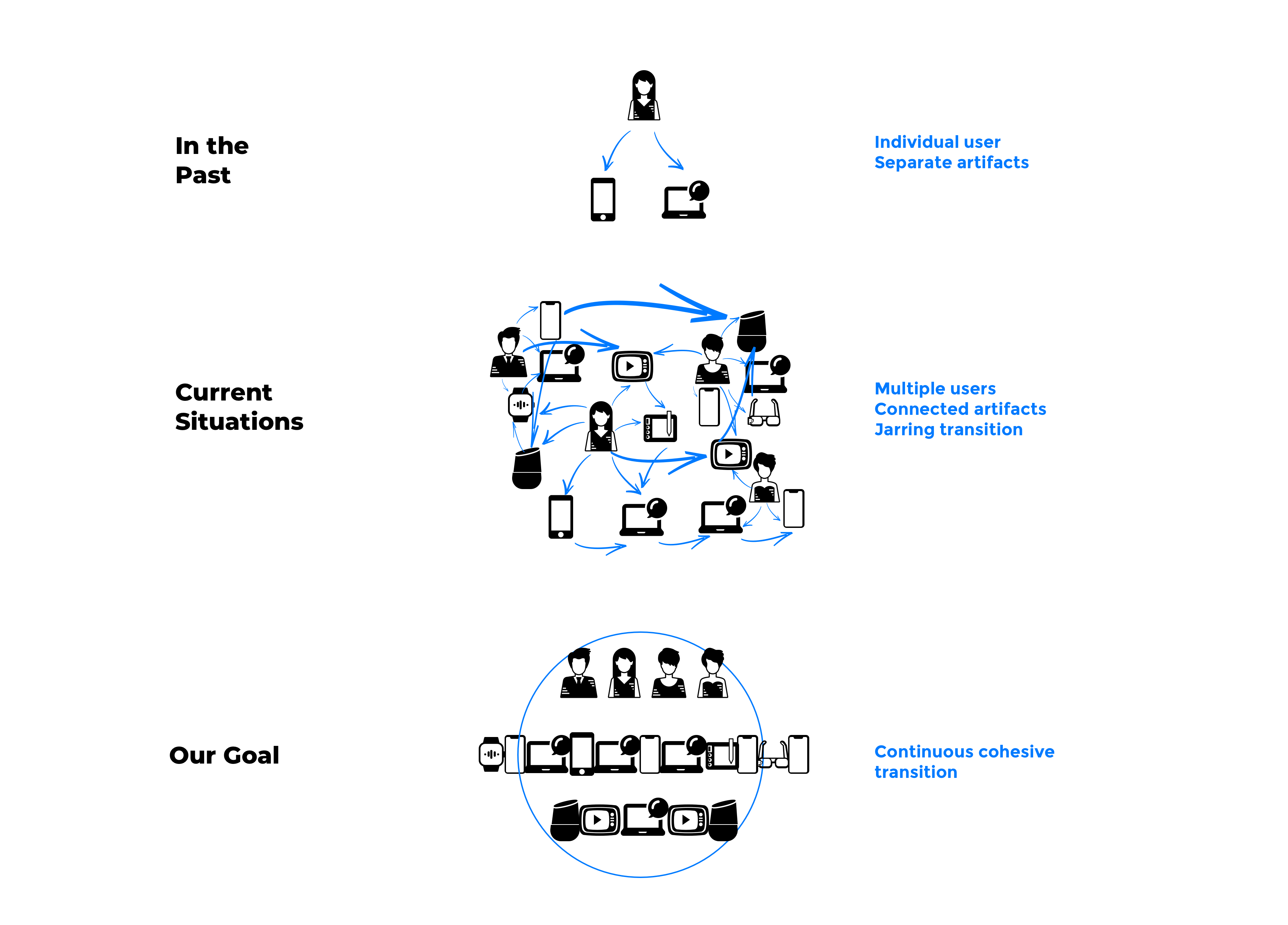
Since Weiser’s vision, more and more interactive artifacts have been created: smartphones, tablets, laptops, TVs, smart watches, voice assistants…. We’ve become users of networks of artifacts rather than of individual ones and furthermore, we share and connect to each other’s digital artifacts. At the same time, the line between each artifact becomes muddled. Each capable of accessing various services and serving several and sometimes overlapping purposes. Accessing a digital service and content has become fragmented and the jarring cognitive switch between artifacts can disrupt thinking, productivity, and be a source of frustration and confusion. Therefore, the need for ubiquity across multiple artifacts and unlocking the full potential of artifacts around us has been enormous.
So our goal was to pursue a continuous cohesive experience, where we ease the transition between devices.
“The most profound technologies are those that disappear. They weave themselves into the fabric of everyday life until they are distinguishable from it.” ---- Mark Weiser

Process summary.

Delve into the problem.
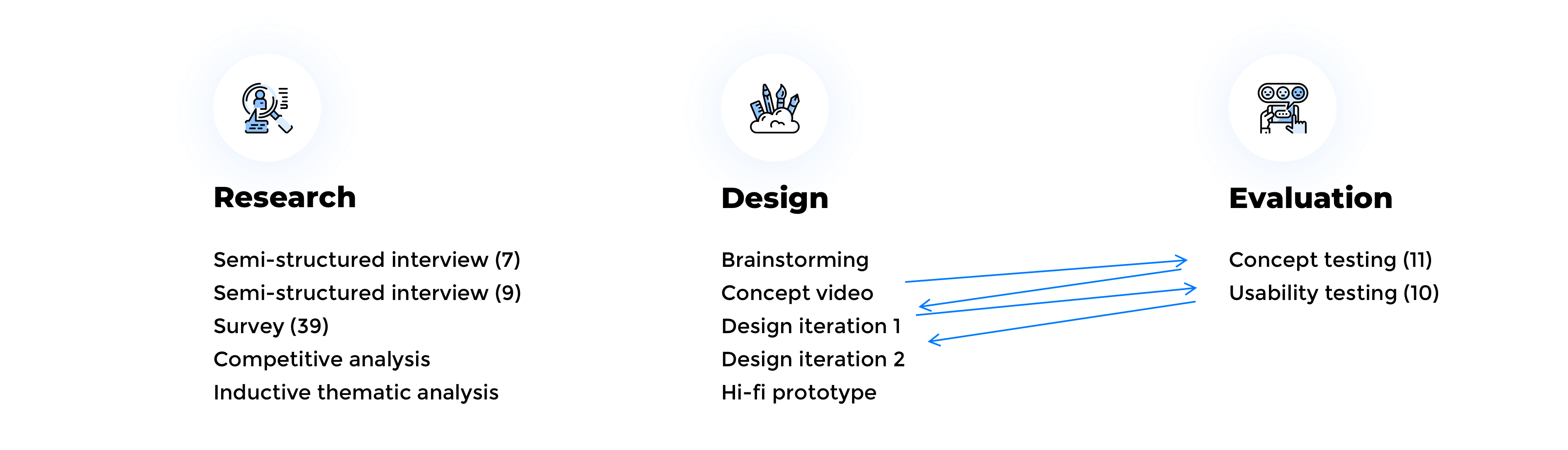
Methods we used.
1st semi structured interview.
Understand when and why do people use multiple devices? How do people currently do this? What are their frustrations and delights?
2nd semi structured interview.
More diverse age and professionals. More exploratory research to identify opportunities for transition instead of just current situations.
Survey.
Verify why people switch with a larger audience.
Inductive thematic analysis.
Went through all interview transcripts. Coded and generated key themes.
Pain points and design principles.
Users try to finish the task on one device and only consider transition as option B or C.

Iterations.
Methods we used.
Concept testing.
We came up with four concepts - user initiated switch on the original device, user initiated switch on the targeted device, system suggested switch on the original device, system suggested switch on the targeted device. We created a concept video (as shown below) and aimed to identify which alternative makes more sense to users in different contexts.
Product viability testing.
Assess practical viability and general usability of the proposed interactions and gather subjective feedback.
Design scope.
In-app level (e.g. Spotify)
Pros: Broader target market - app builder instead of system builder. Apps have more control for customization.
Cons: Users need to locate the application to continue first which could be troublesome. Hard to access system level data.
Third-party level (e.g. Dropbox)
Pros: Highest flexibility - not constrained by apps / systems.
Cons: Will users willing to use one more app to do that? Hard to access system level data.
System level (e.g. Apple Handoff)
Pros: Support integrated system level decision making and reduce bias by separate apps.
Cons: Need to tailor for different ecosystems.
System level decision making is critical to support transition for the right app, at the right time, on the right device.
Entry point.

App switcher.
Similar with Apple Handoff
Pros: Make sense for receiving the app from another device as it’s also to switch to the app to continue.
Cons: For sending apps to other devices it’s not consistent as it’s device switcher instead of app switcher. Discoverability problem.
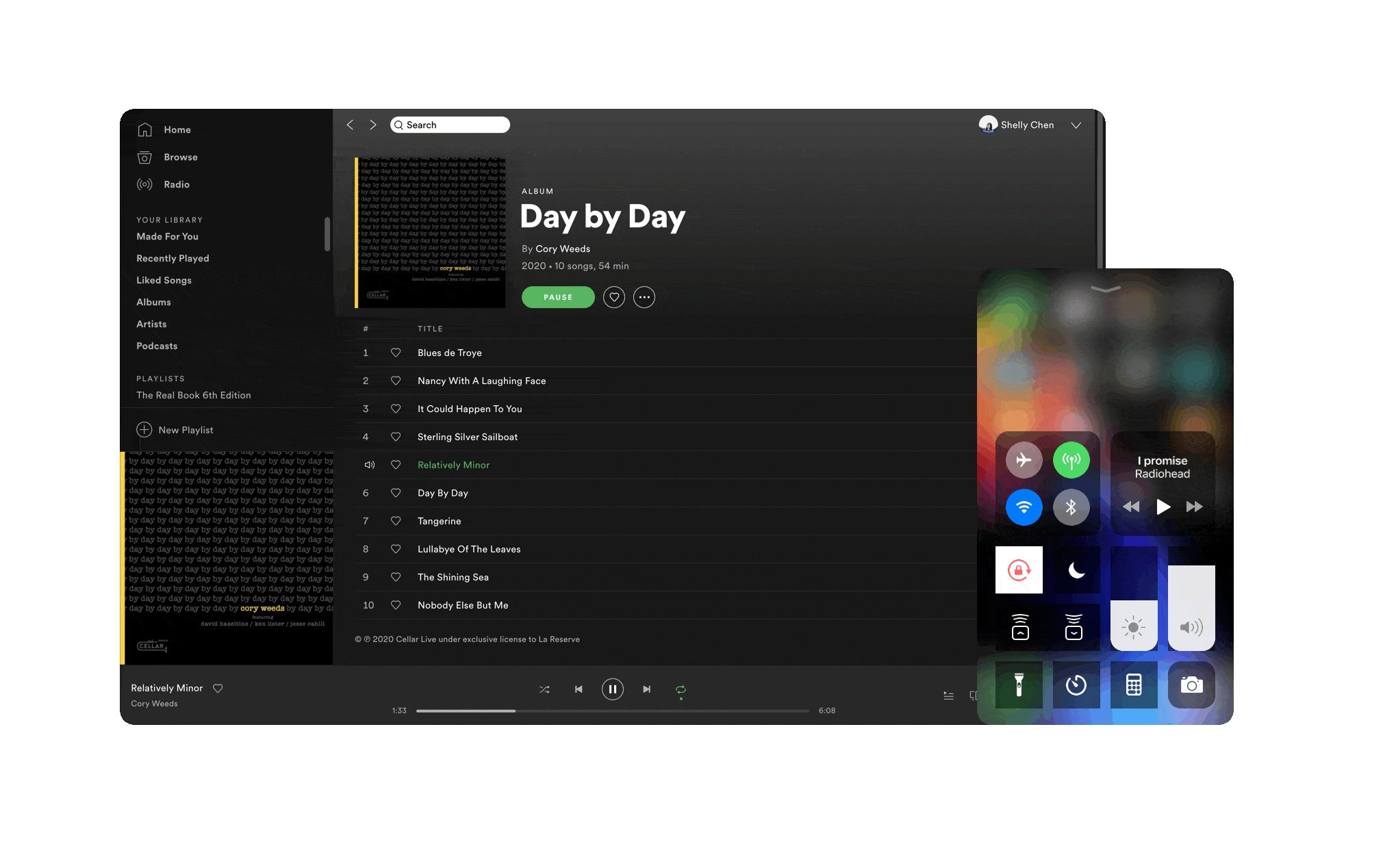
Control center.
Integrated system level control like Airplay / bluetooth.
In-app share.
Useful for sending the current app to other devices.
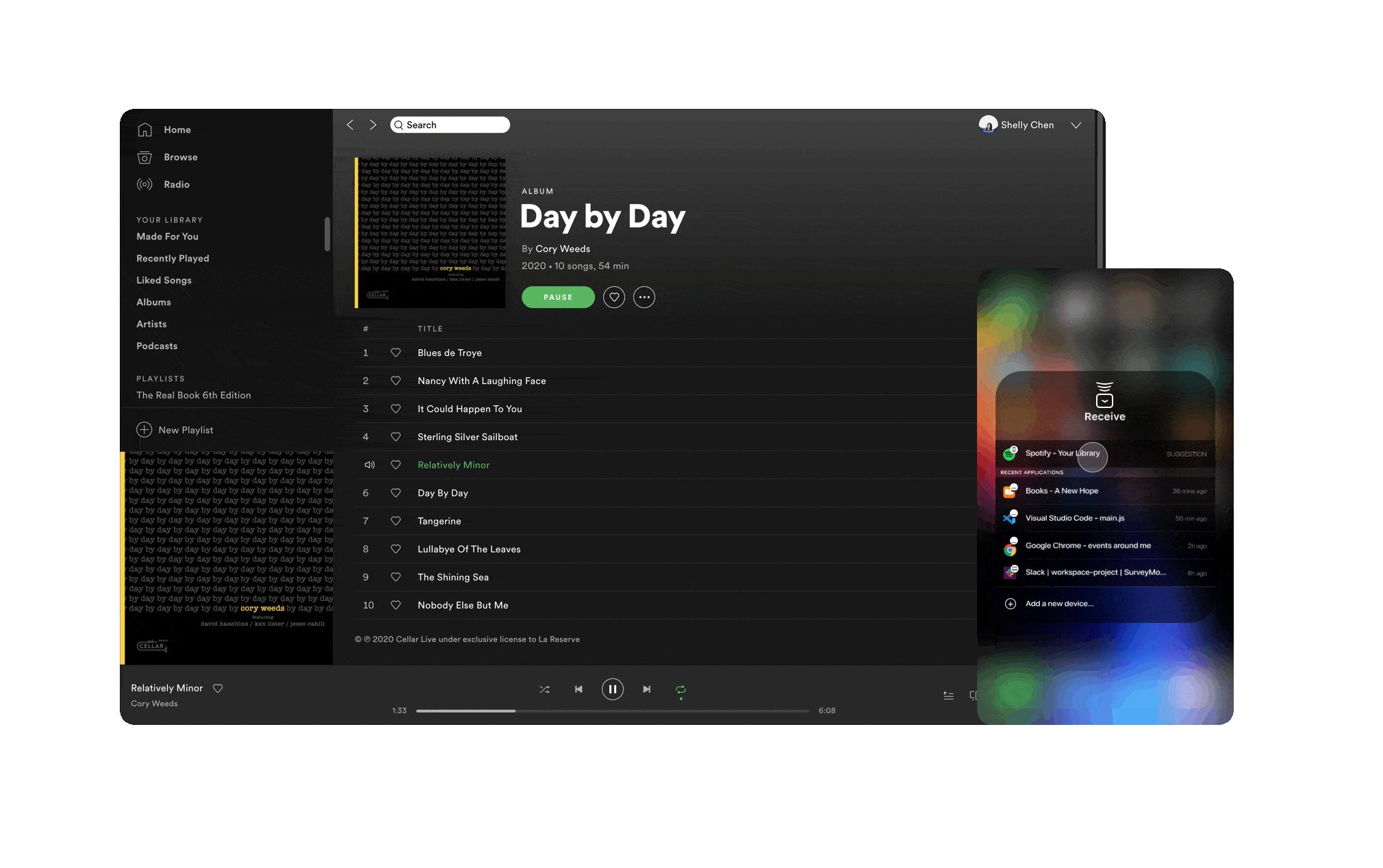
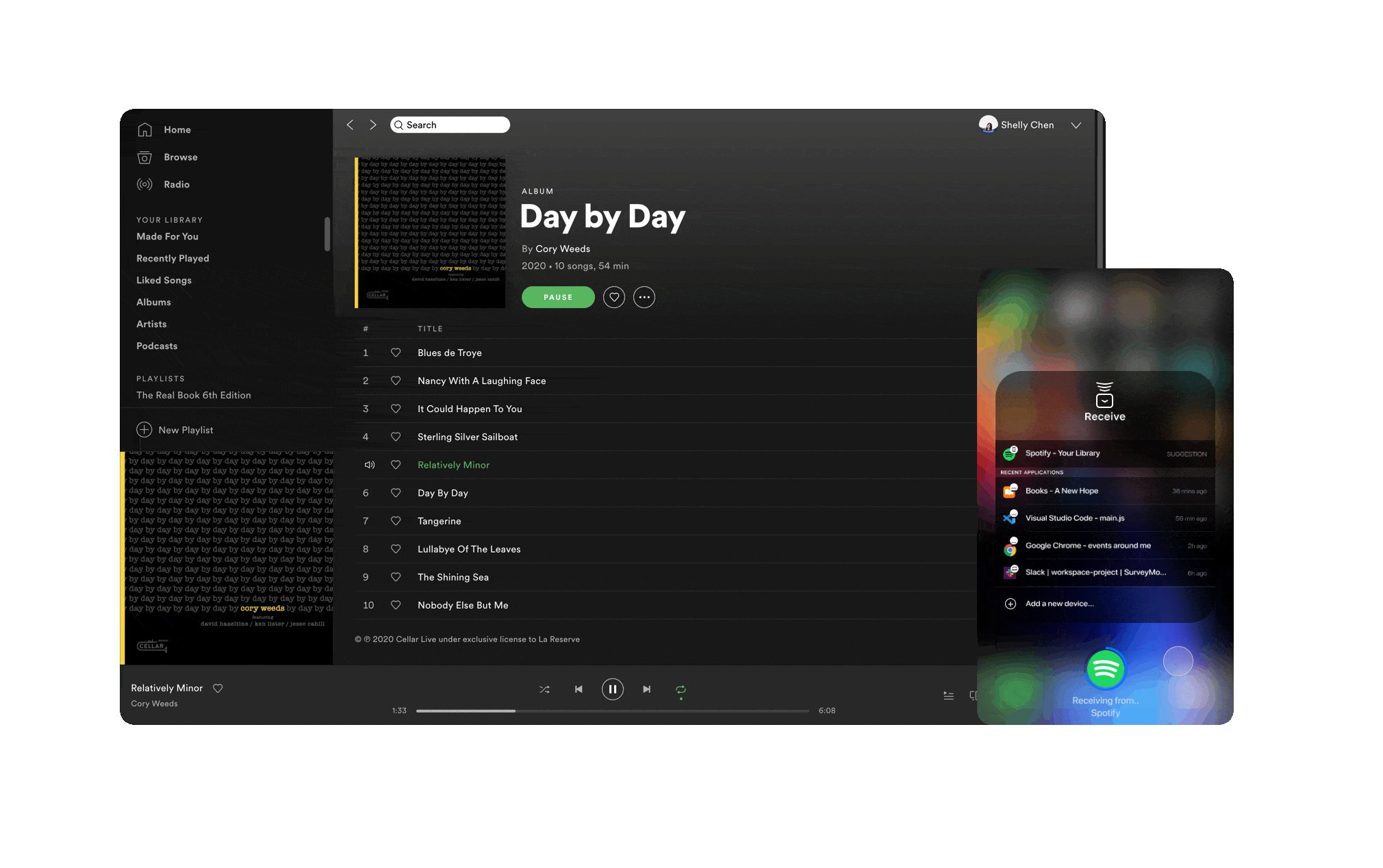
Siri suggestion.
Useful for receiving the app from another device.
ML-empowered suggestion.
Why is ML needed?
“I don’t know that I can switch” is the top funnel user pain points. We came up with two alternatives and verified needs through concept testing - user initiated switch and system predictive switch. Users highly praised the discoverability by predictive switch and felt it much more intelligent and convenient. But at the same time, it should be as less intrusive as possible. With sending prediction notifications, we need to be very intentional to make sure it only shows up at the right time, on the right device.
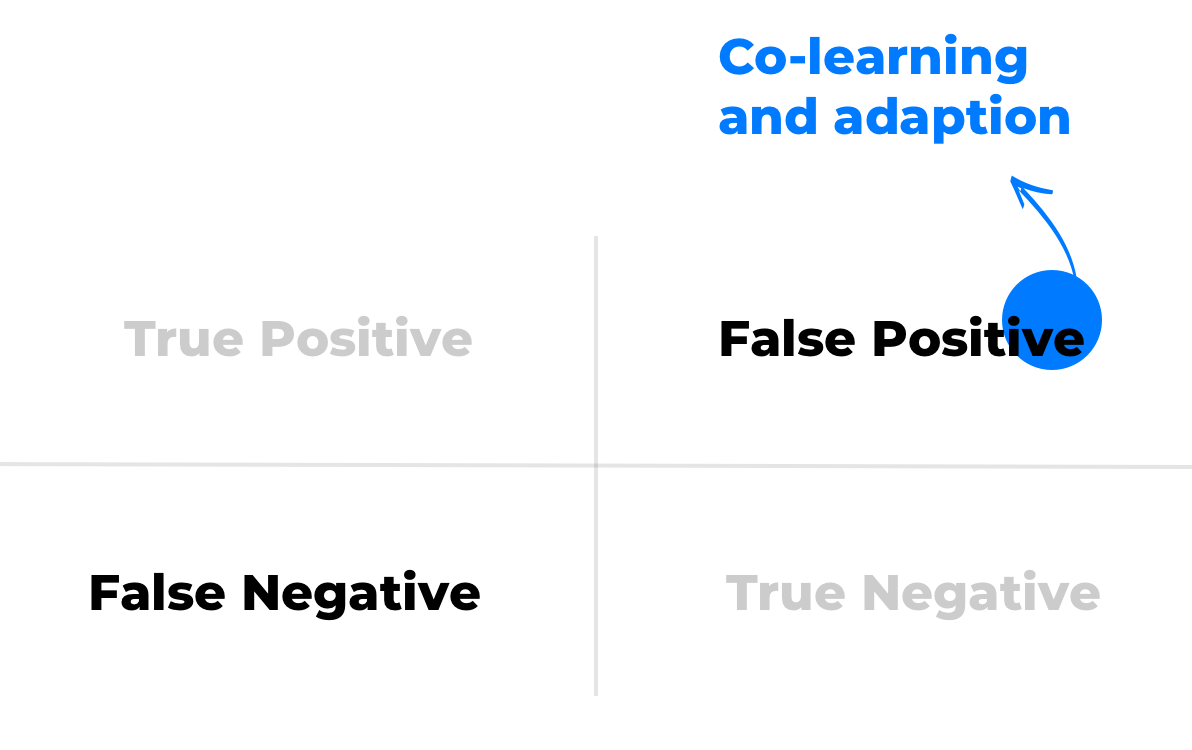
What if ML goes wrong?
False positive: False positives are where the system incorrectly predicts and pushes a suggesiton. Sometimes users pick up another device to work on a different task rather than continue the task. Sometimes users are just in the middle of something and do not have the intention to switch to another device even more appropriate. Notifications can be really distracting.
>
False negative: False negative means the suggestion should show up but not which will not affect users too much as users are still able to accomplish a switch through conventional non-predictive methods.
Deal with false positive: Co-learning and adaptation
Whenever users dismiss or ignore a notification, we put it as the top priority that this scenario will never show up any more.
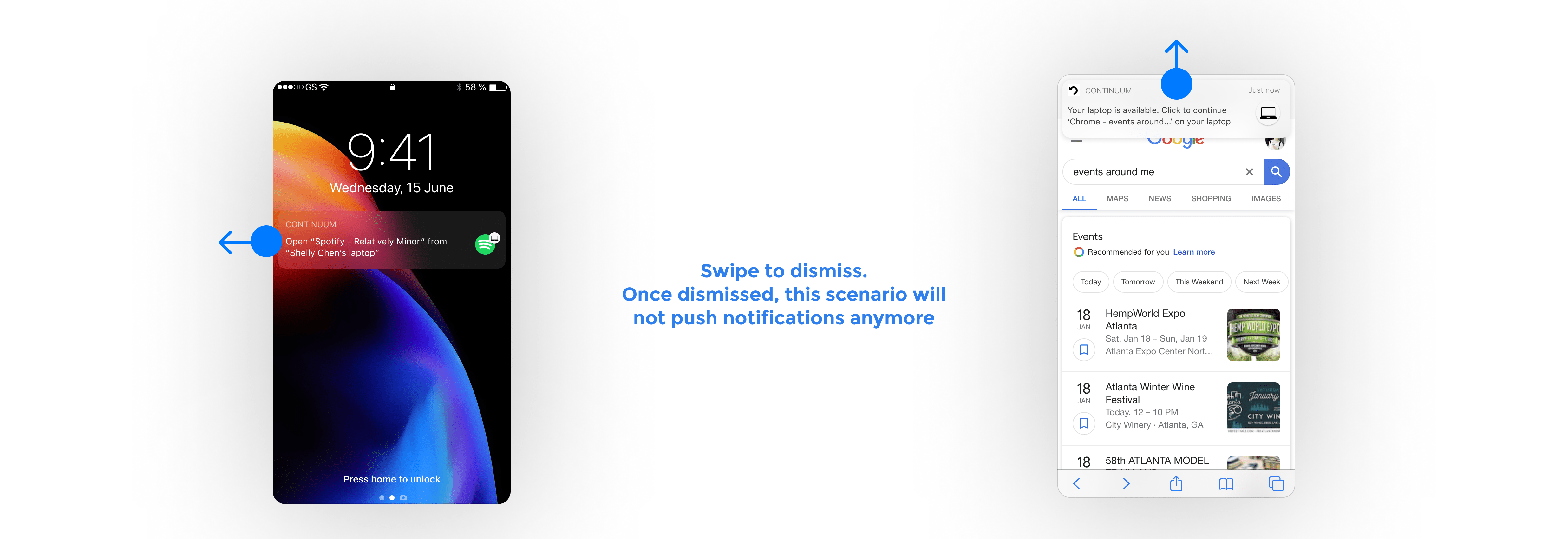
Wouldn’t it be great if contextual clues are presented and users can switch with a single click?


False positive case 1.
User picks up the phone. He wants to work on a different task rather than continue playing music.
False positive case 2.
User is in the middle of browsing. Even a laptop is near him and more suitable for deeper actions, he doesn't have the intention to switch.
Authentication.
What if...?

Before

After.
For non-personal devices, as multiple users may have the access to the device, approval is needed on the targeted device to avoid overwriting.

Before.
After.
Once added, as all devices can access the device’s information and the device can access all devices’ information as well, users need to be aware of the potential outcome of their actions.

Before.
Users only have the option to send, the control will hand over to the targeted device once switched.
After.
Even if users send the current app to another device, users may still want to retain their control on the original device due to the privacy concern.

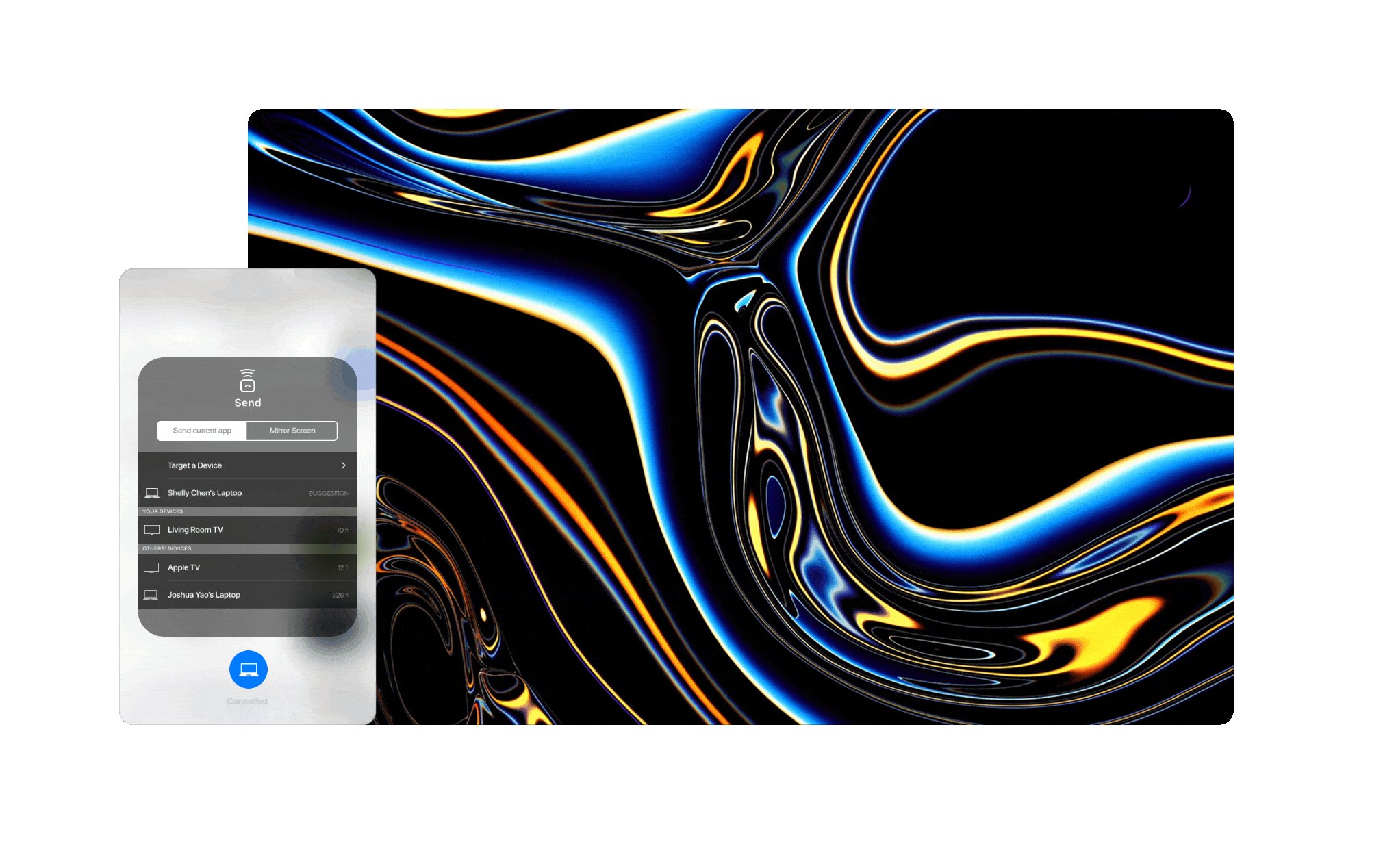
Before

After.
With a list of devices, it happens when users mistouch the device. Users are always able to cancel the action while switching.
Final design.
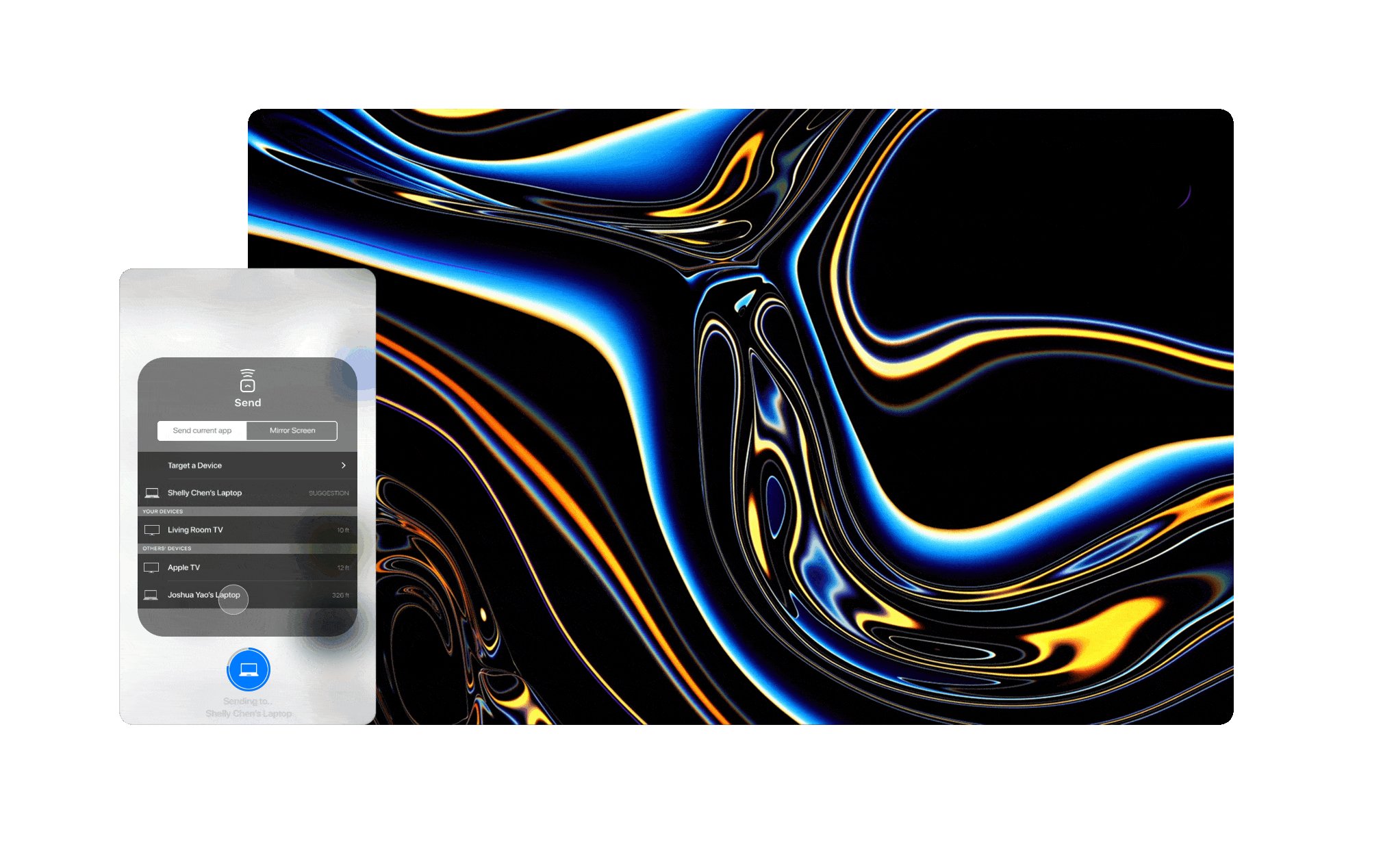
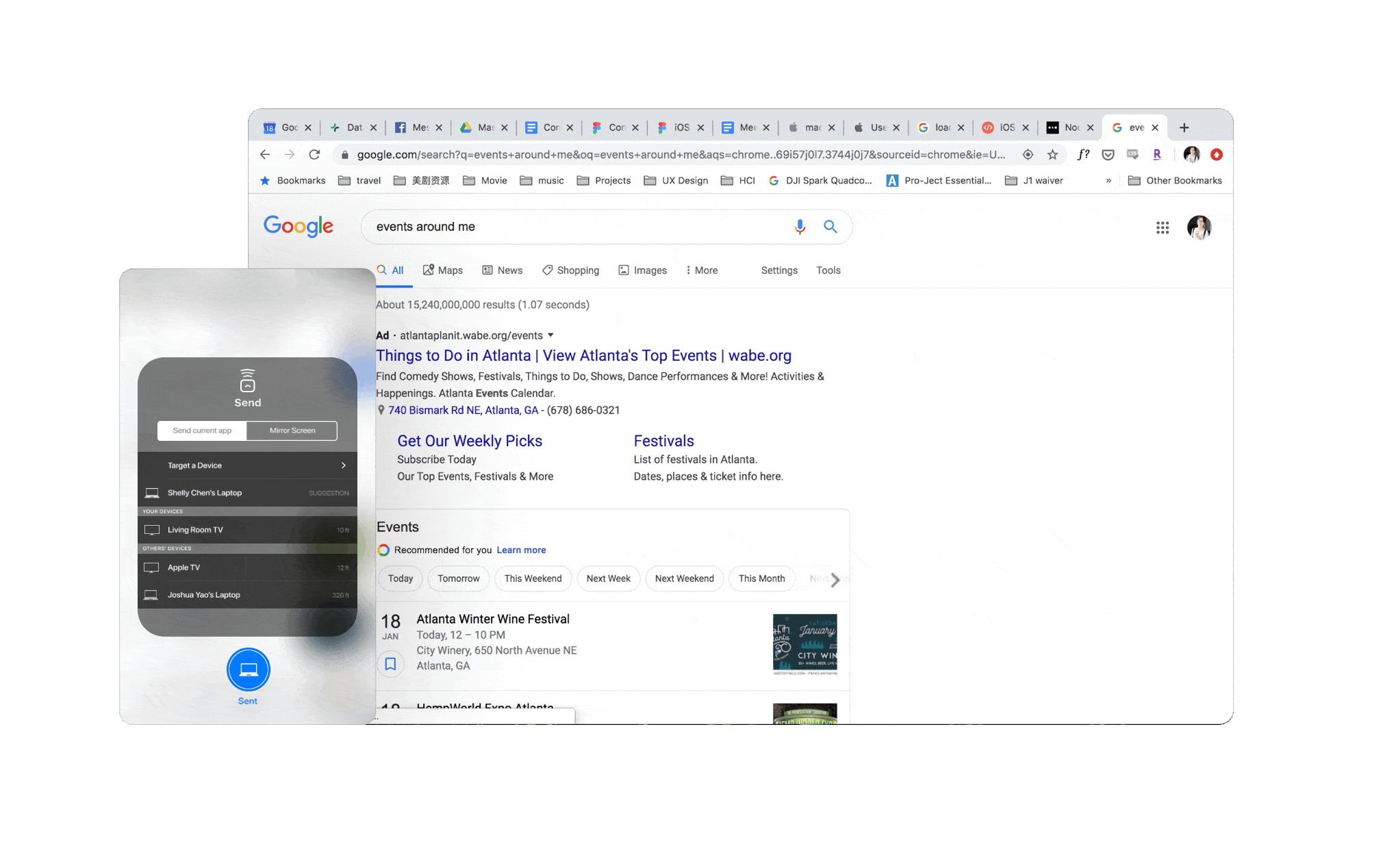
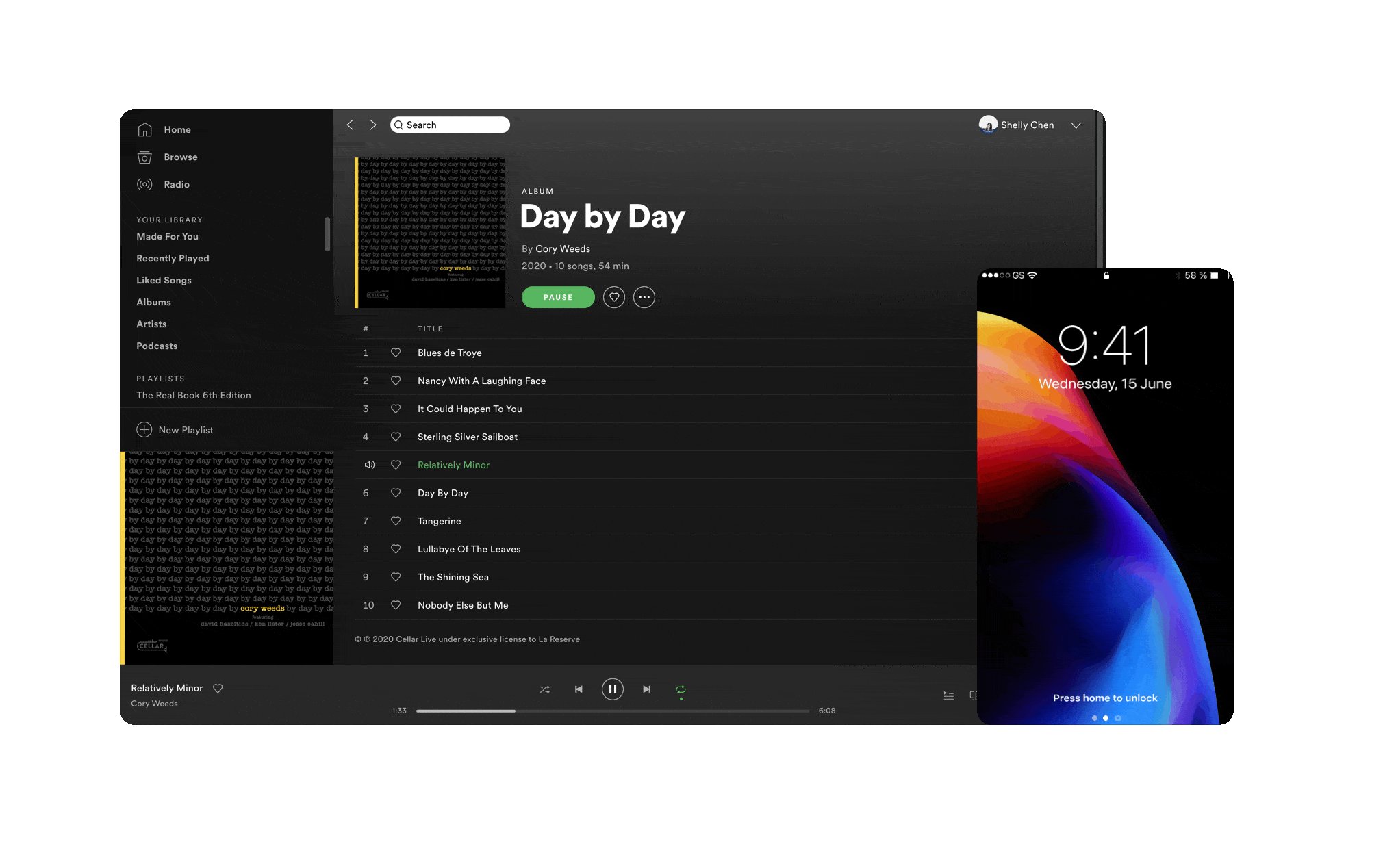
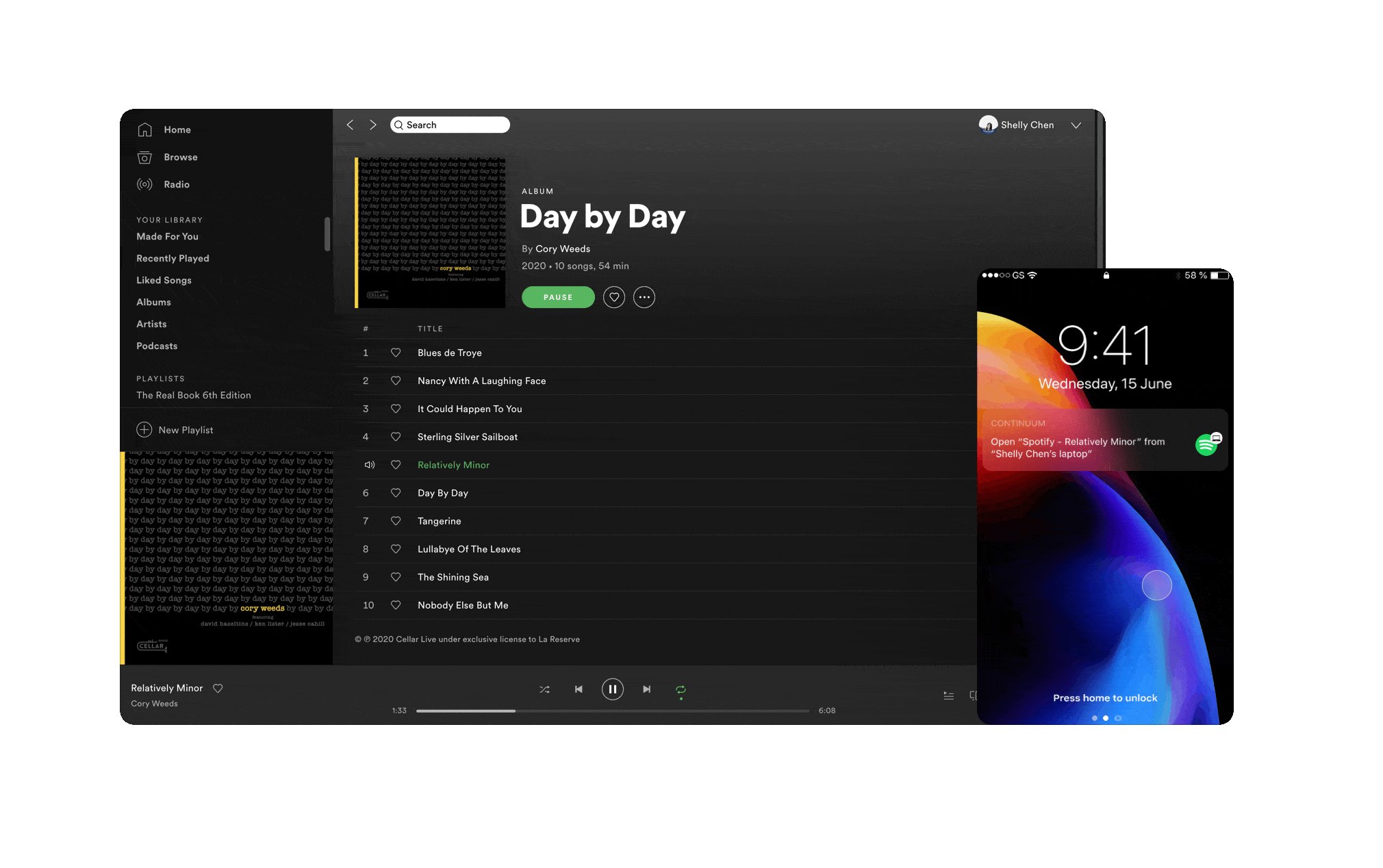
ML-empowered suggestion.
"I don’t know that I can switch" is the top funnel user pain points. We solve this problem by identifying content that a user may need later and presenting contextual clues to users at a relevant moment. We created a prediction algorithm and refined it from user habits to ensure it only shows up at the right time, on the right device.
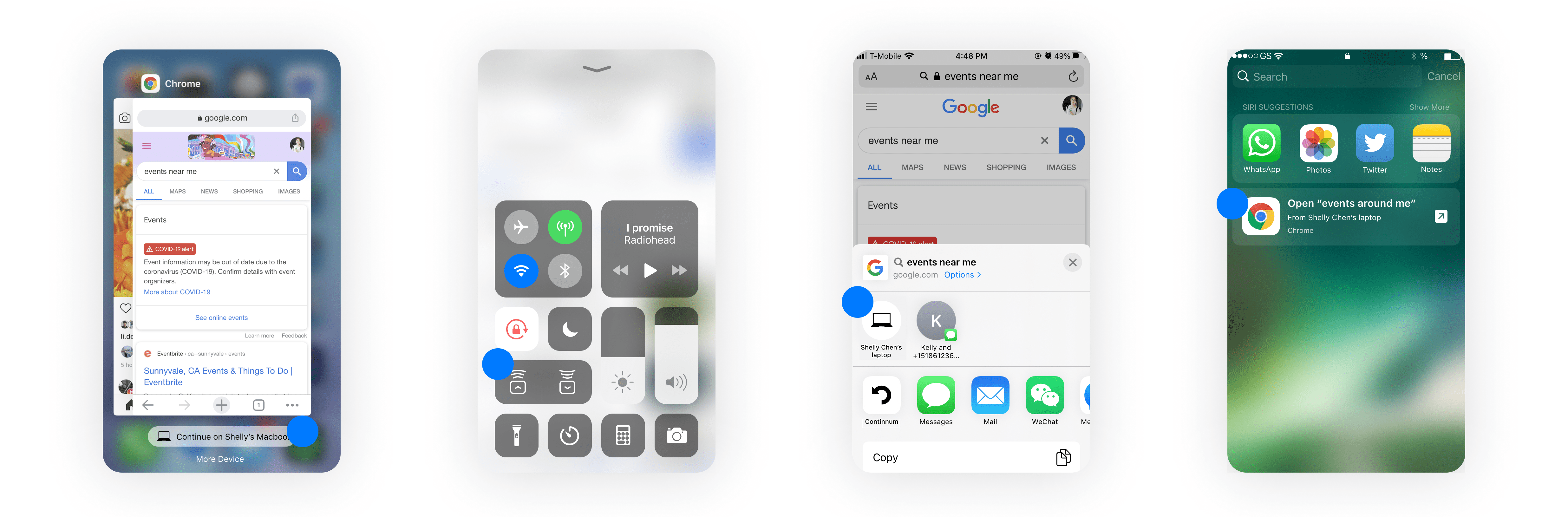
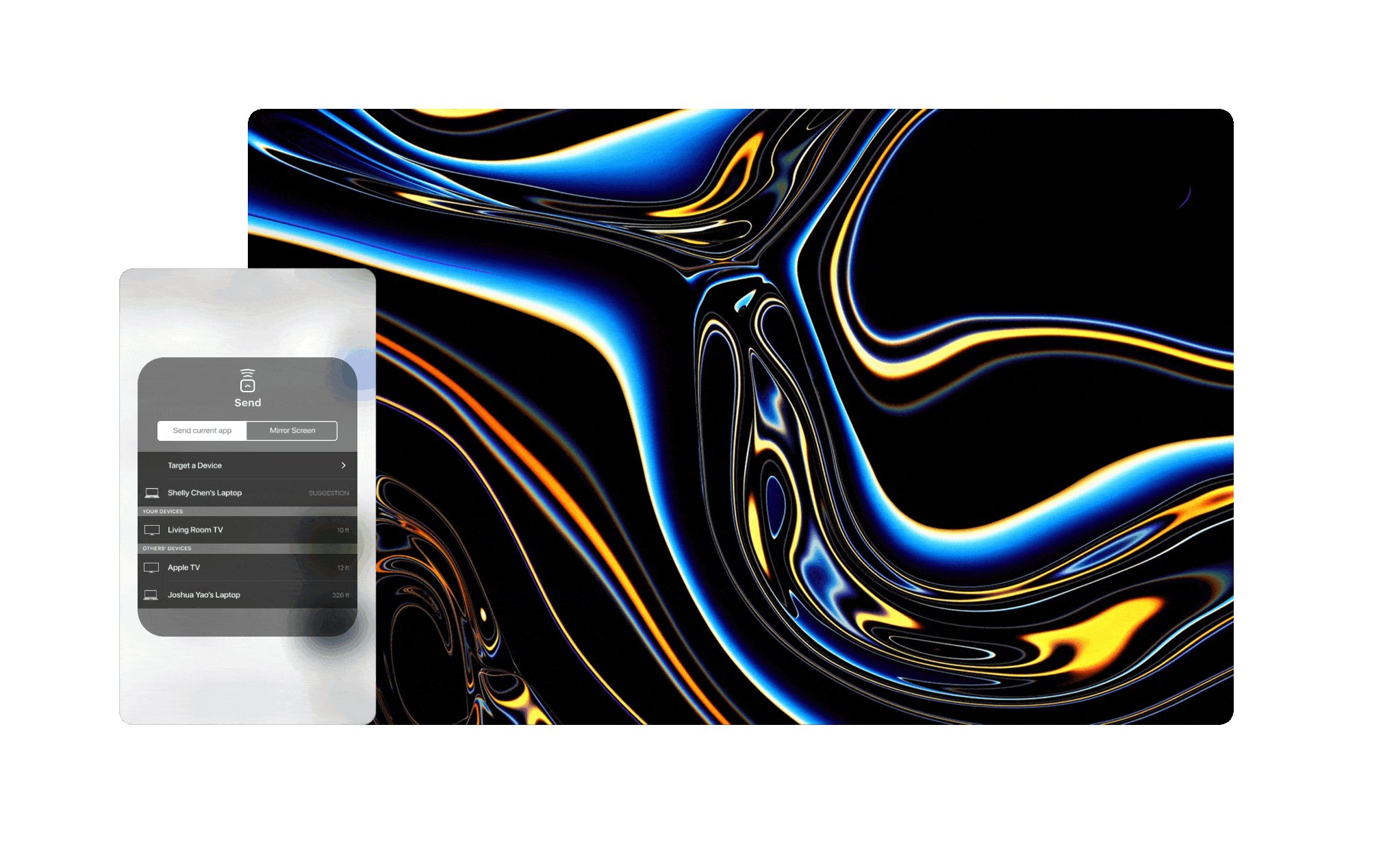
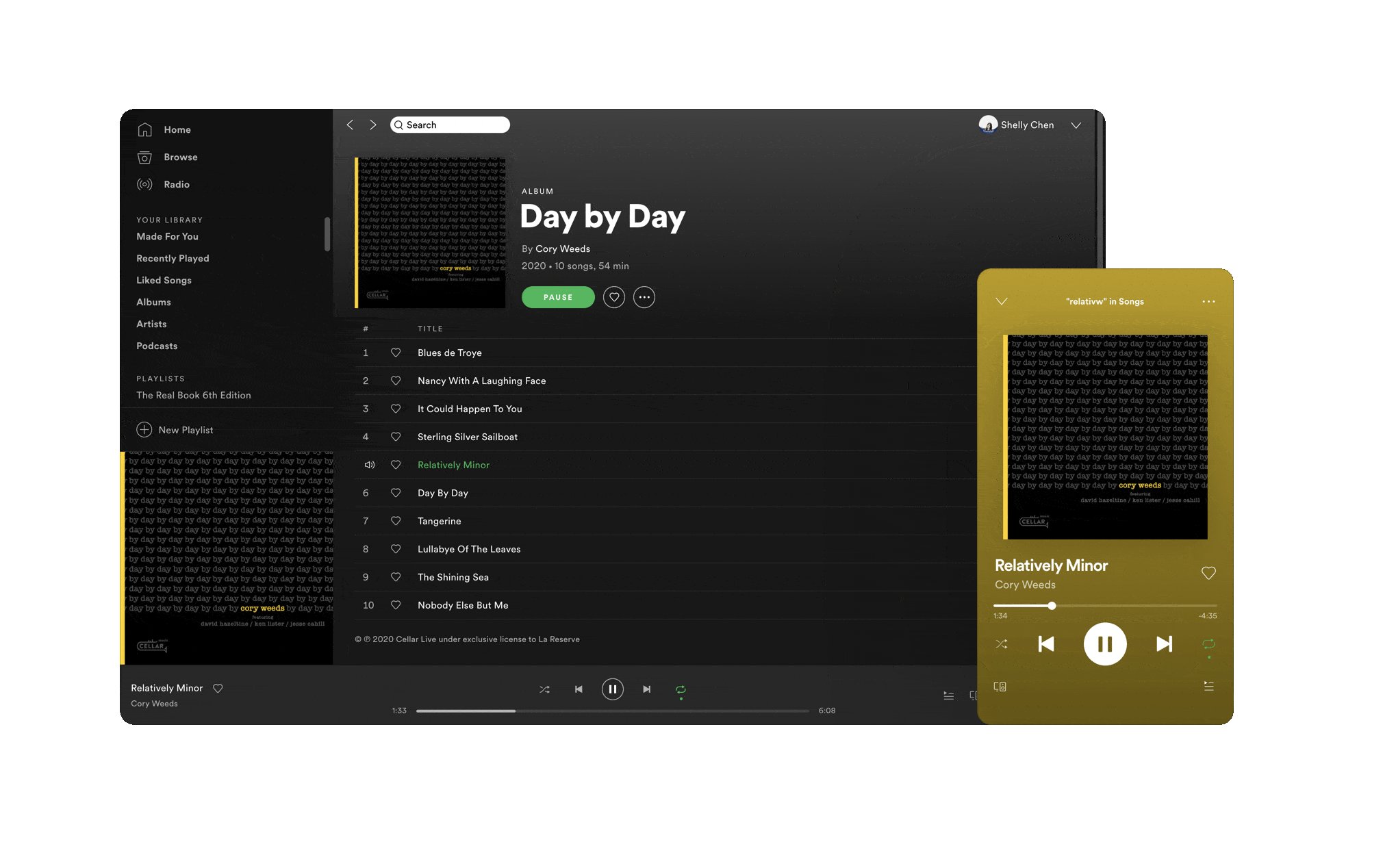
Switch with a single click.
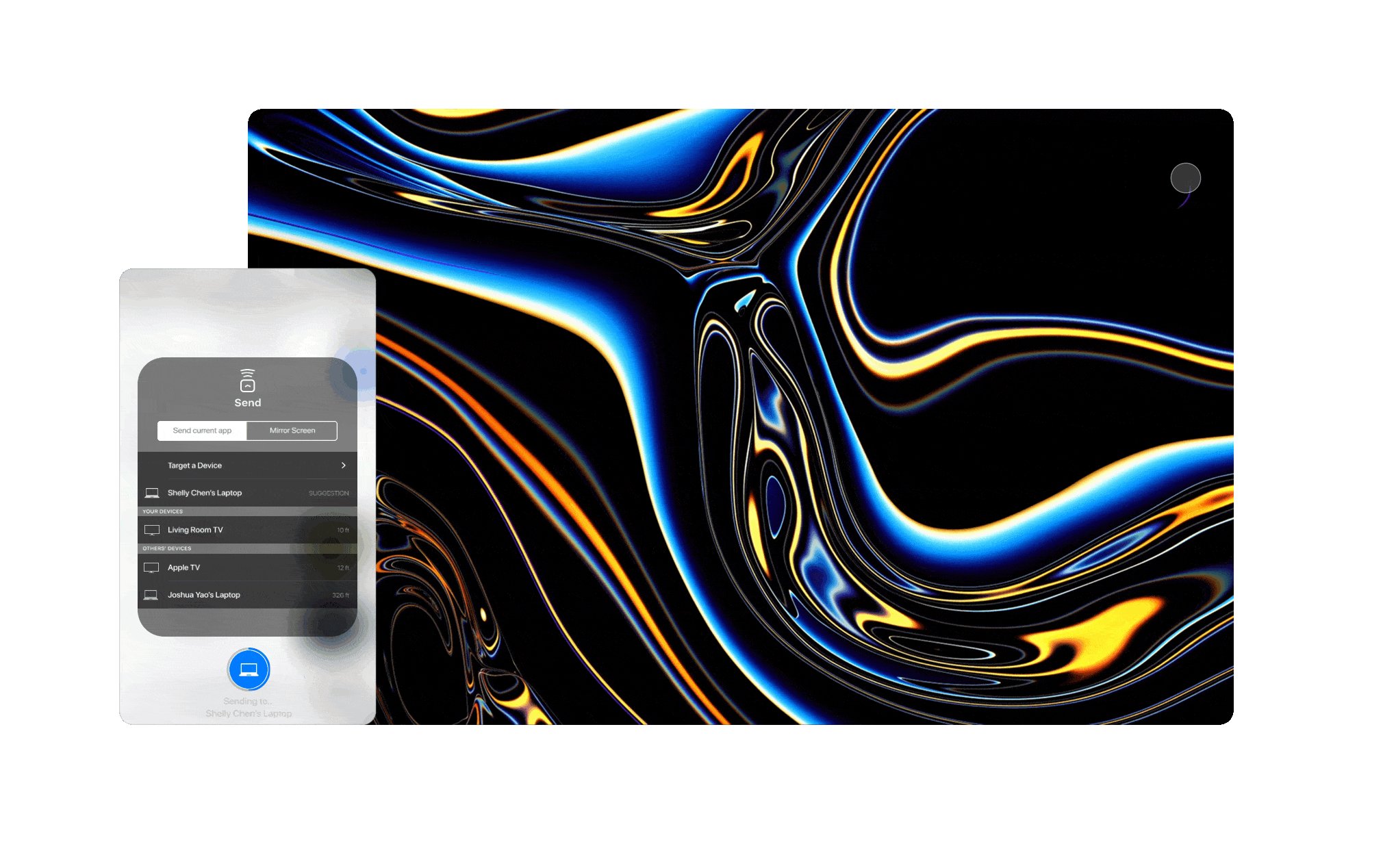
"I was listening to music on my computer and I need to go. So I take out my phone and get the suggestion to continue listening."

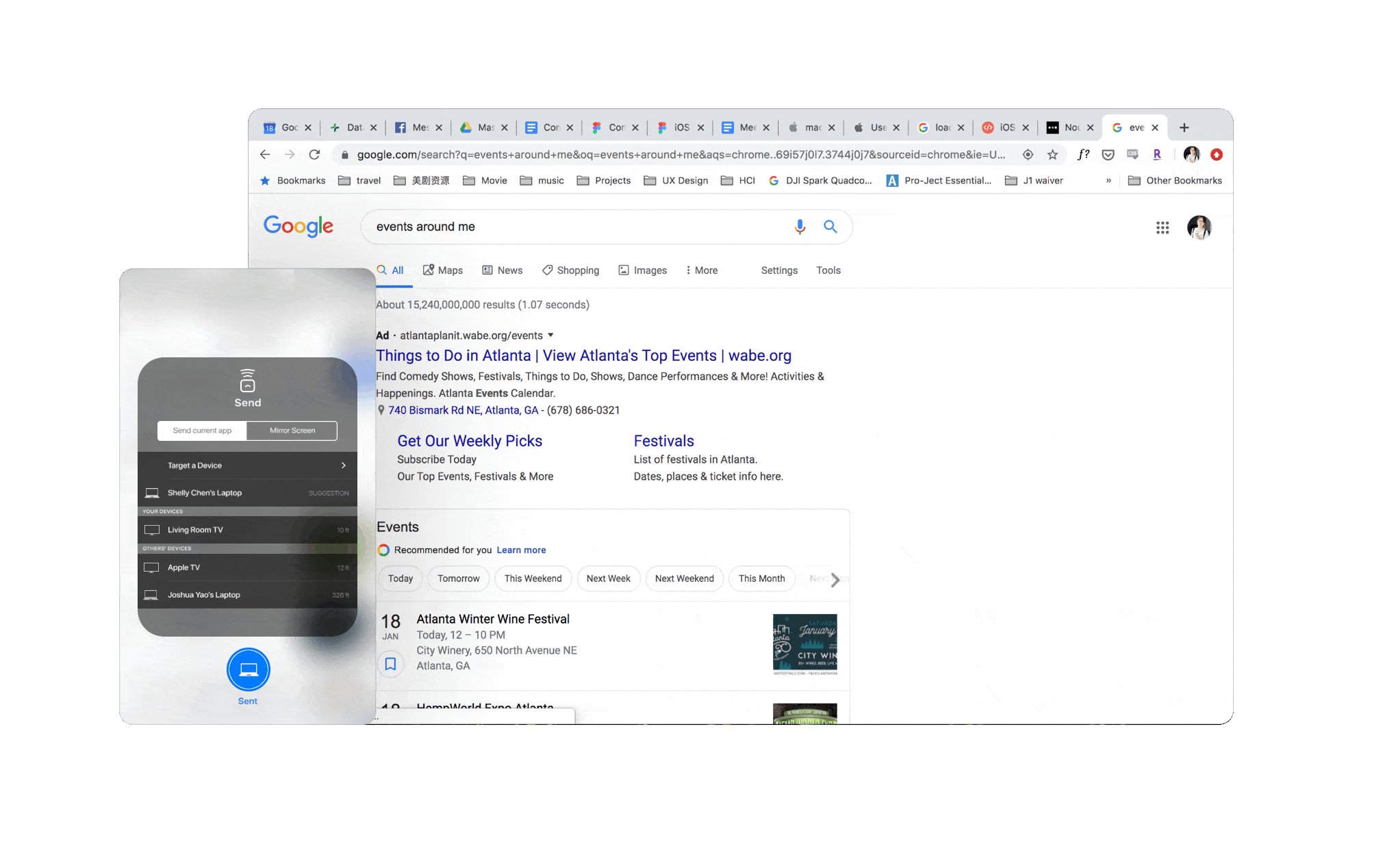
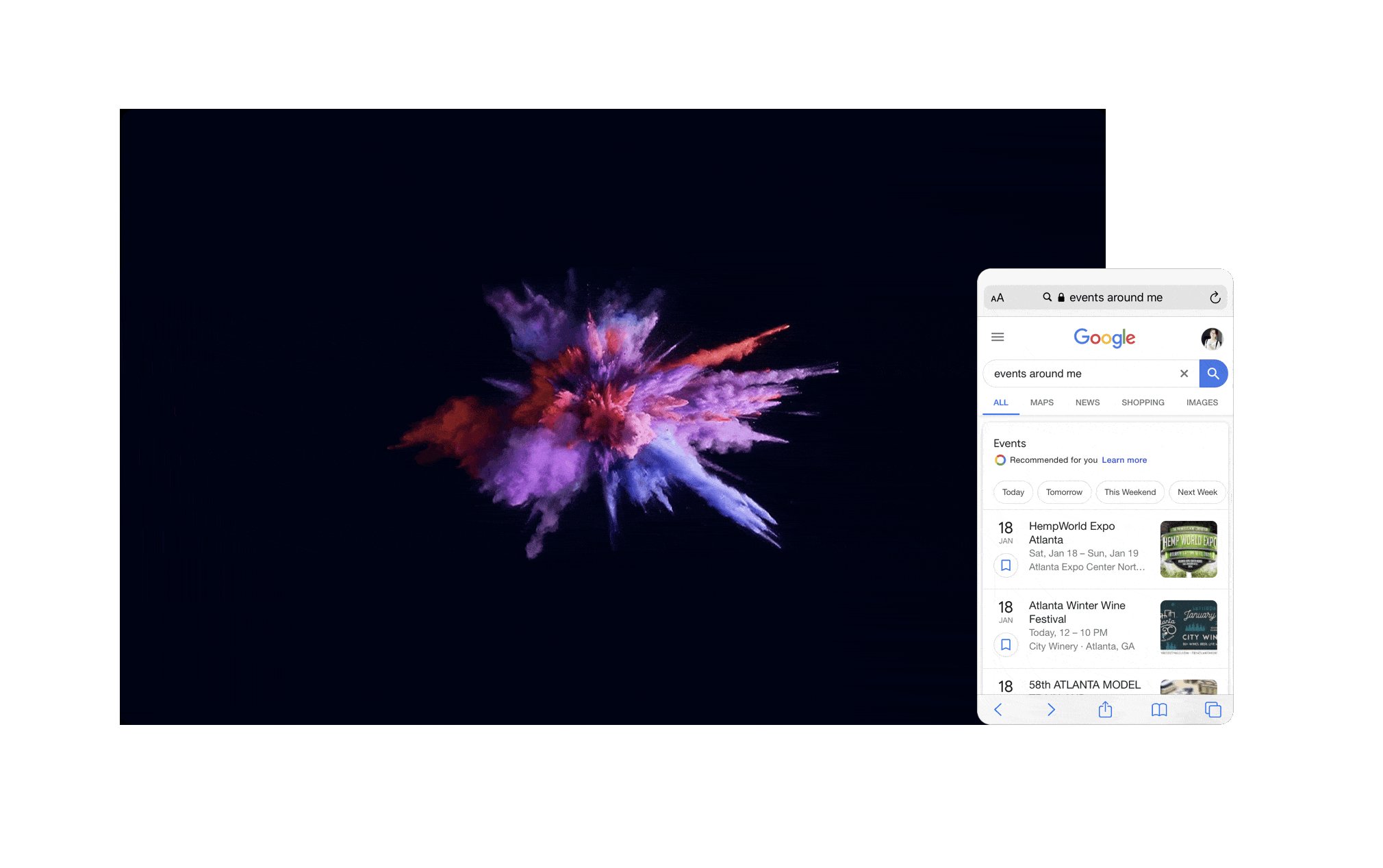
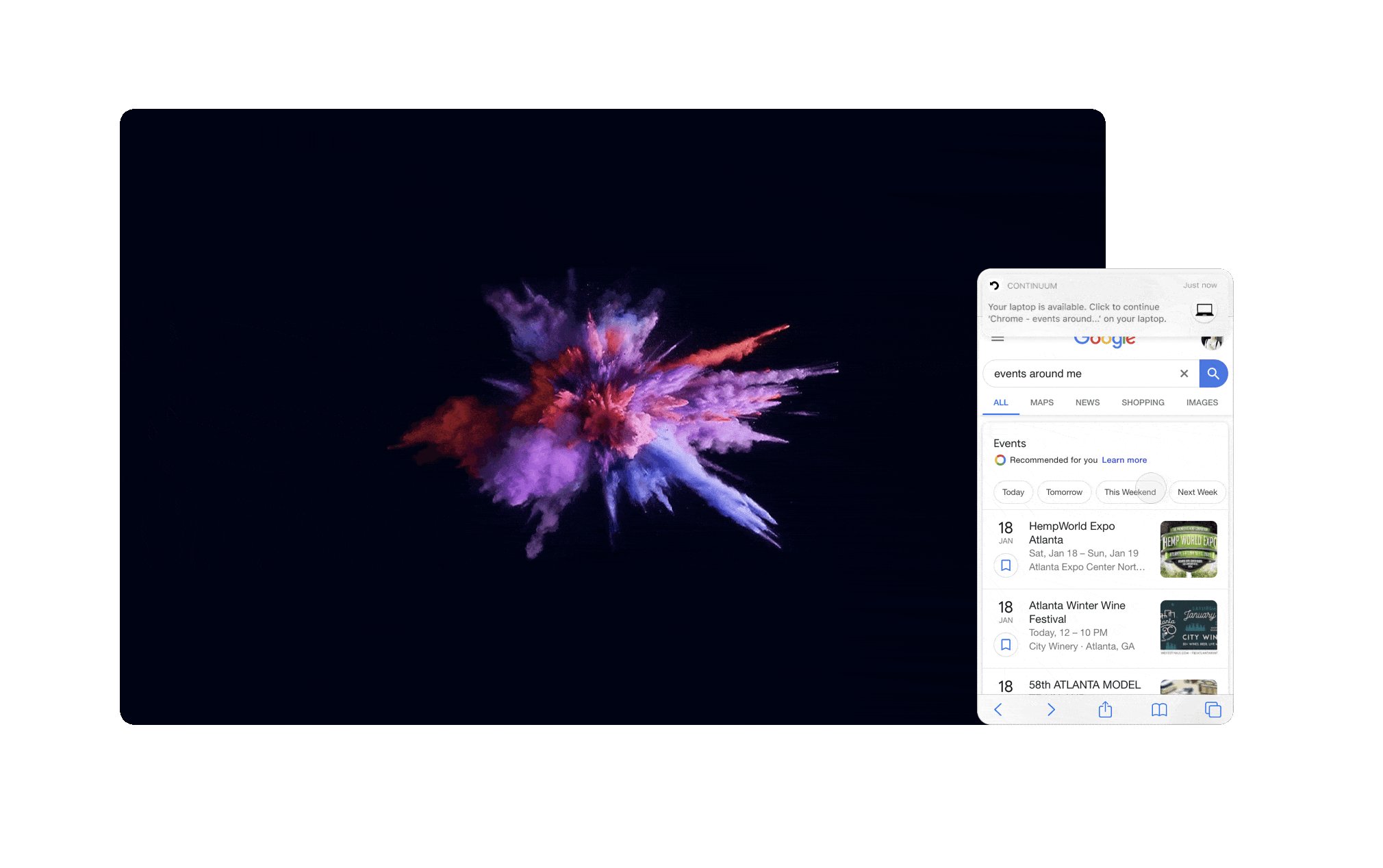
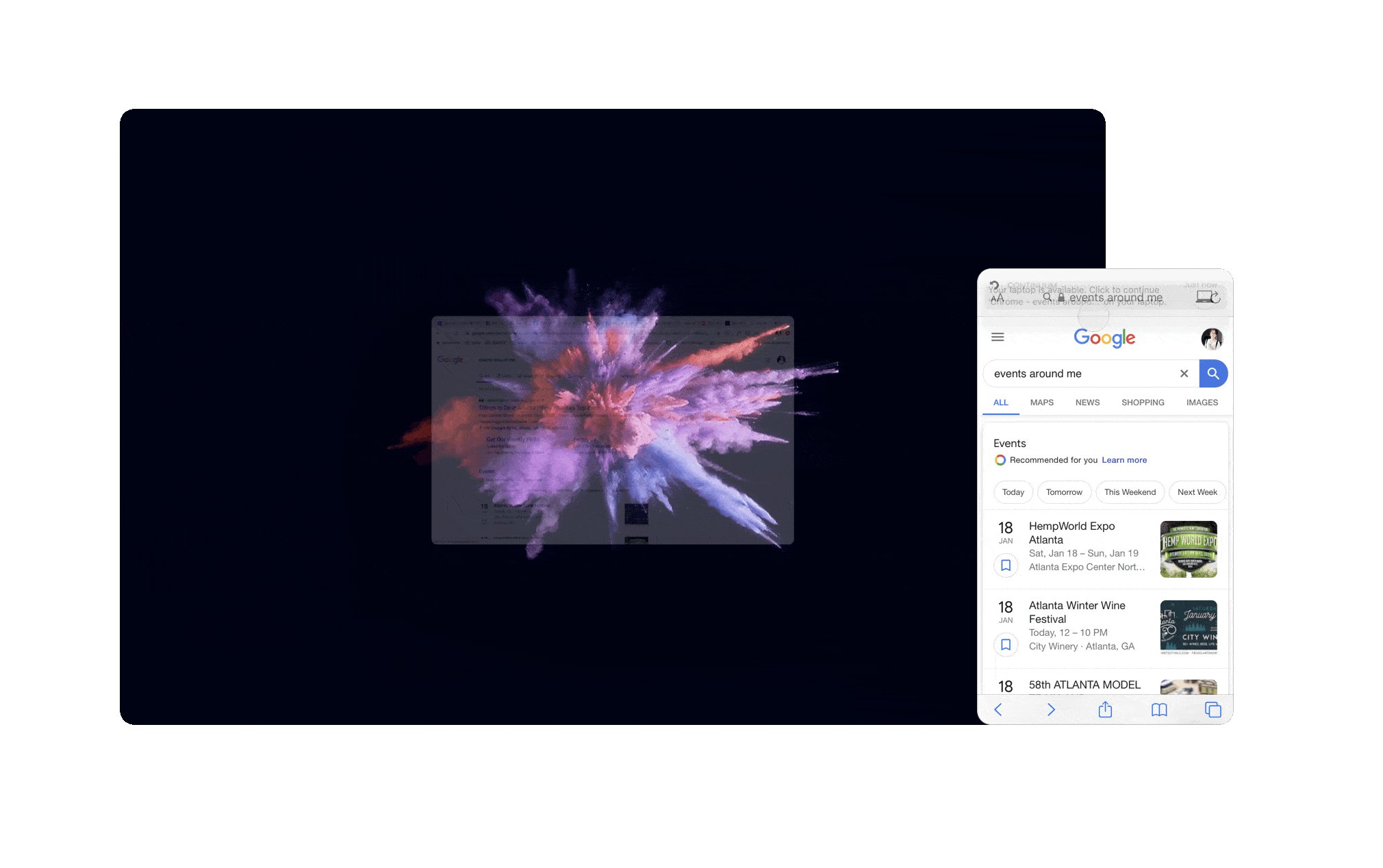
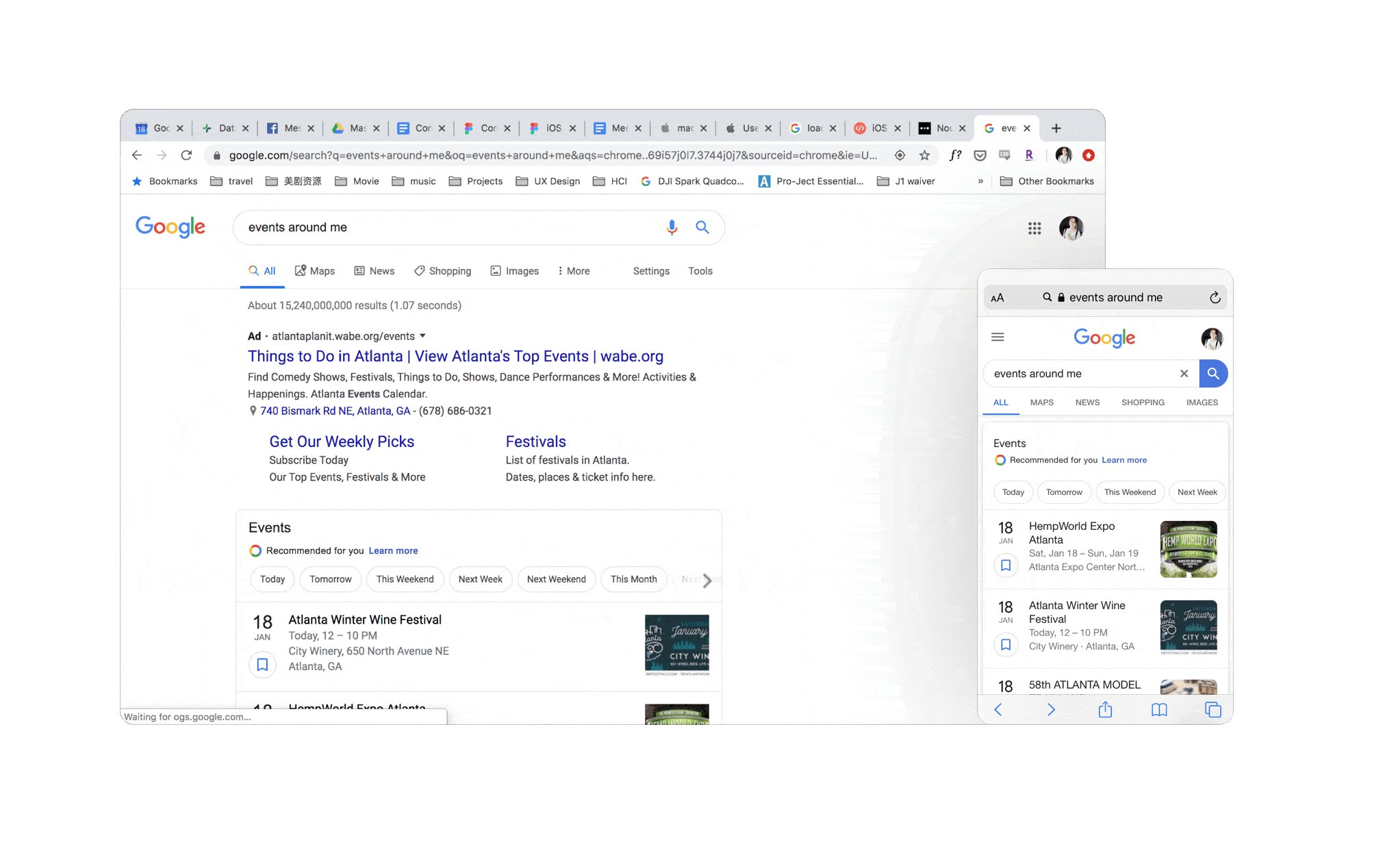
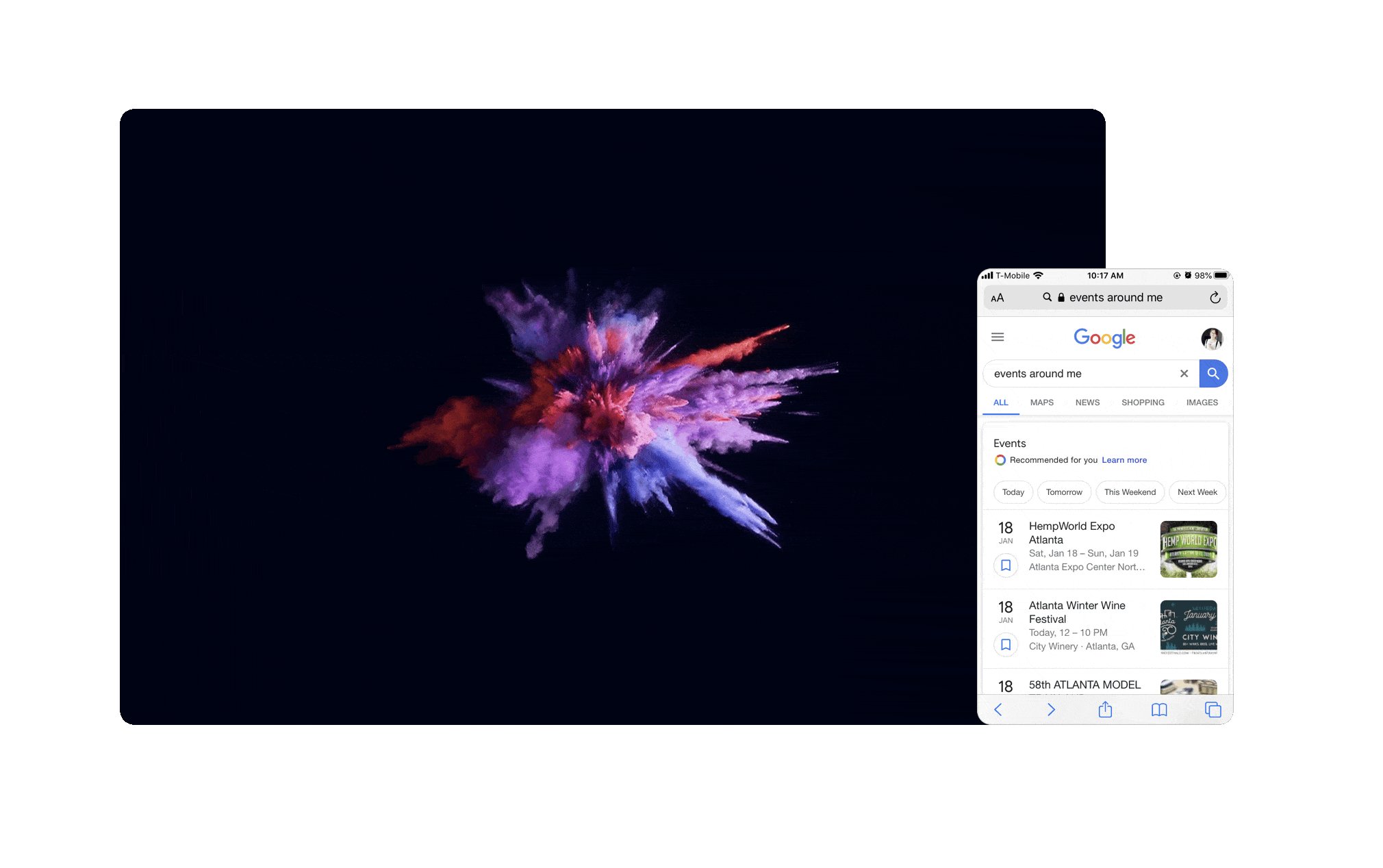
"I was browsing events near me on my phone and my laptop is aside. So I get the suggestion to switch to laptop and continue browsing."

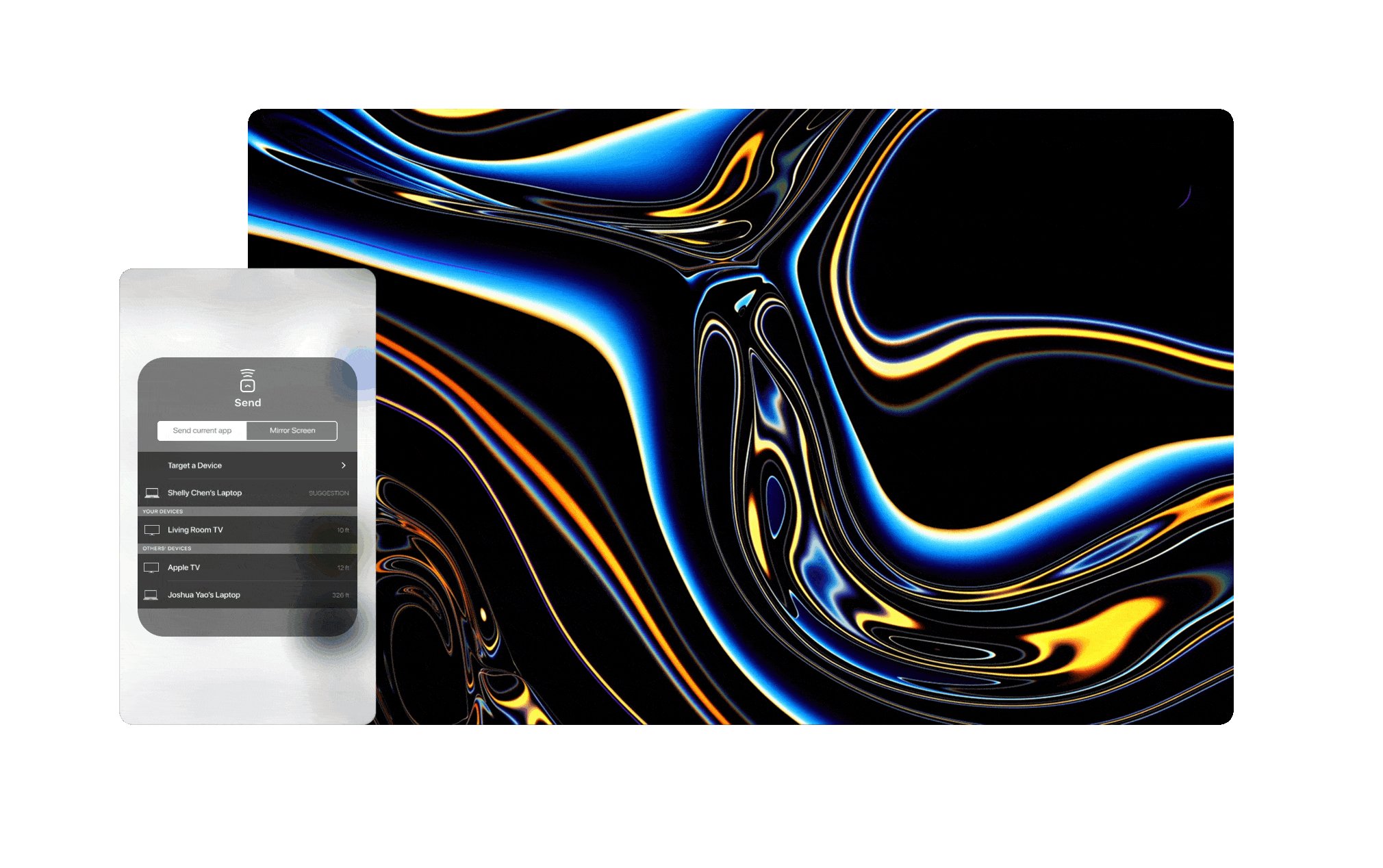
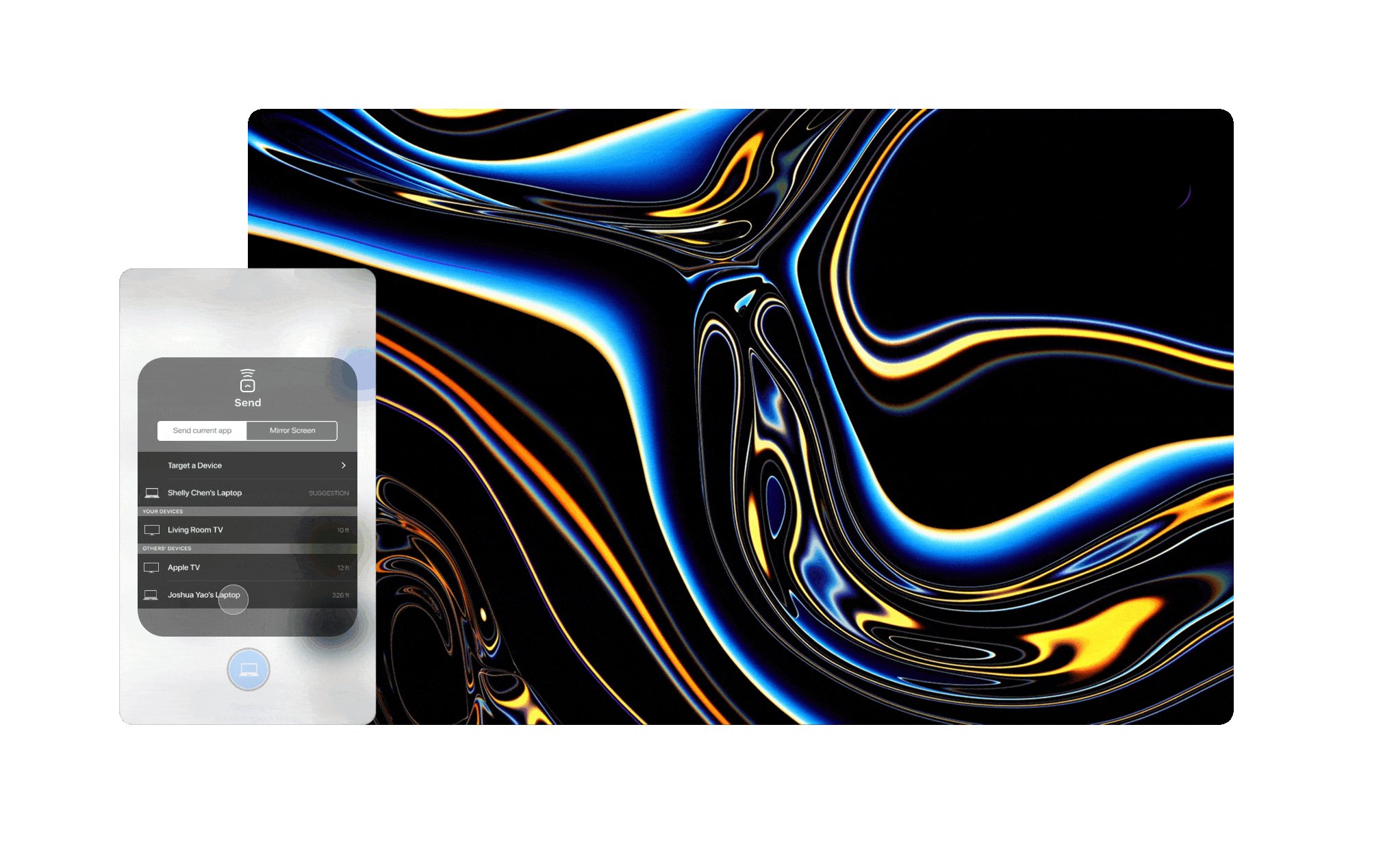
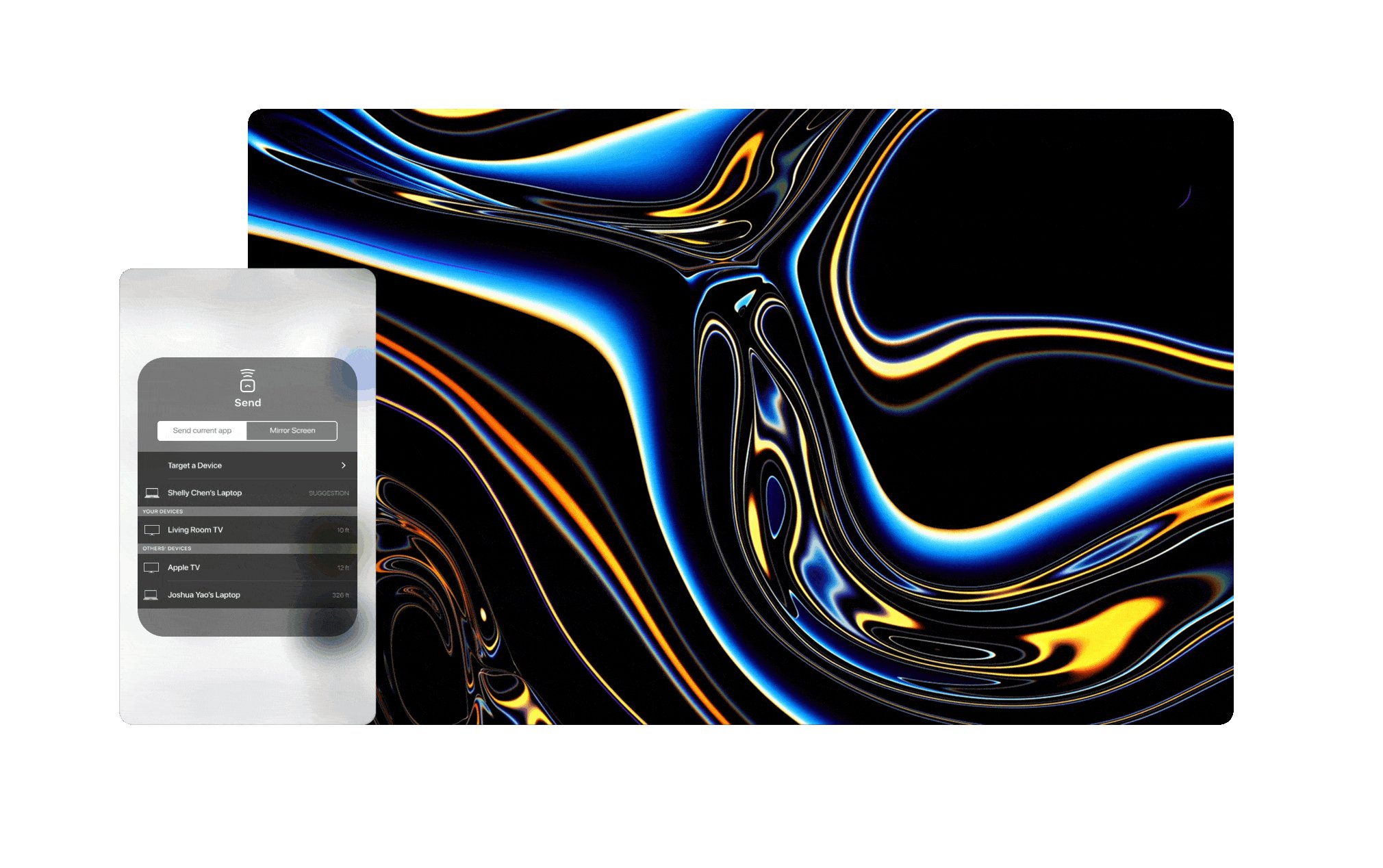
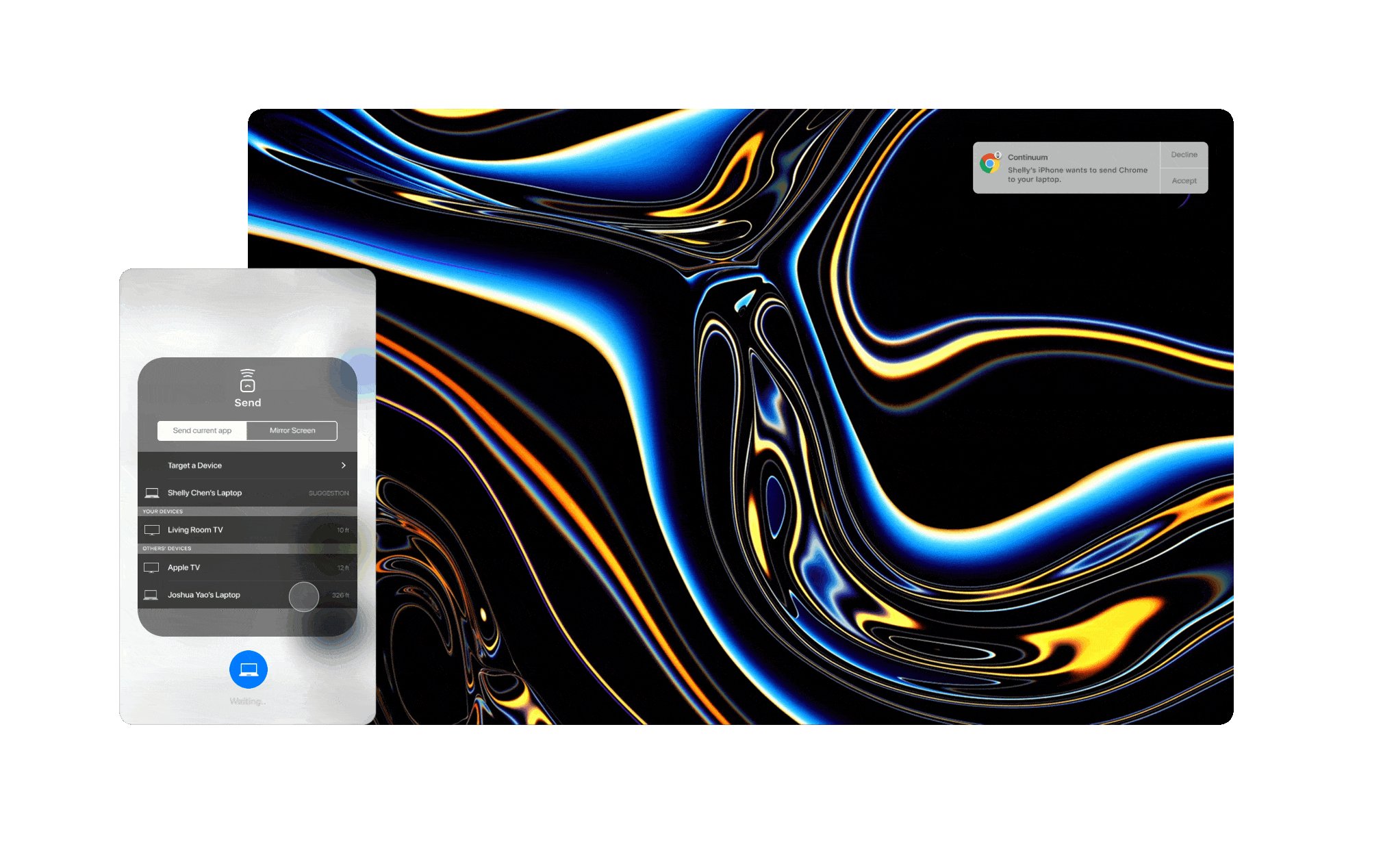
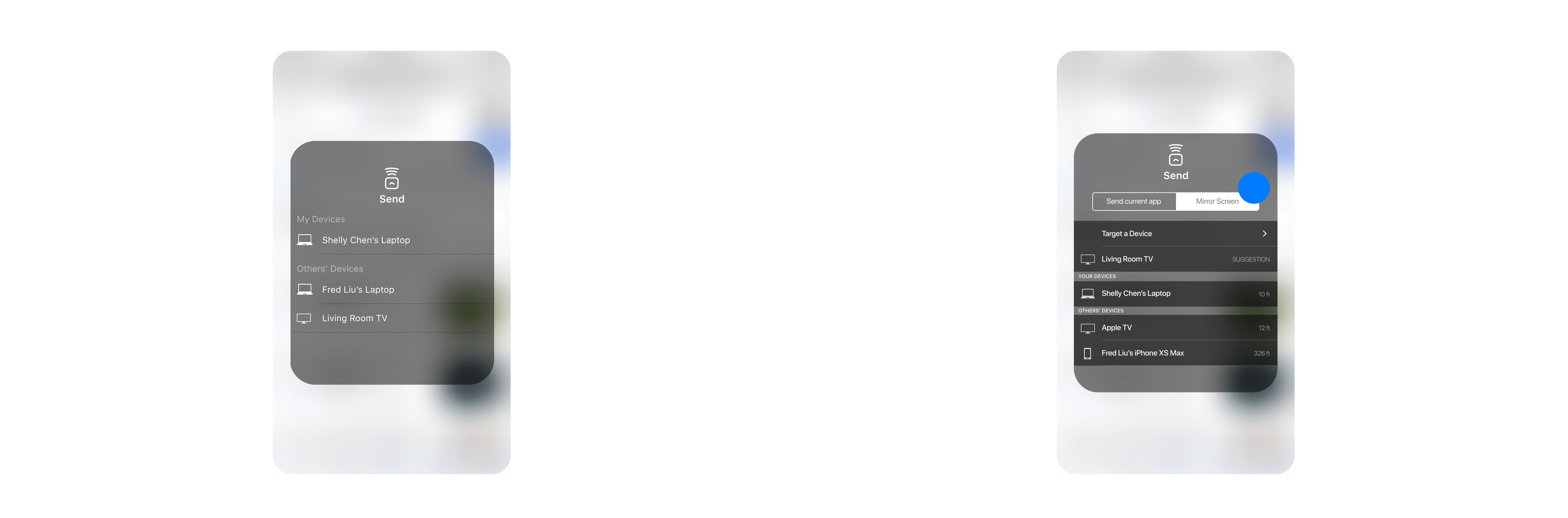
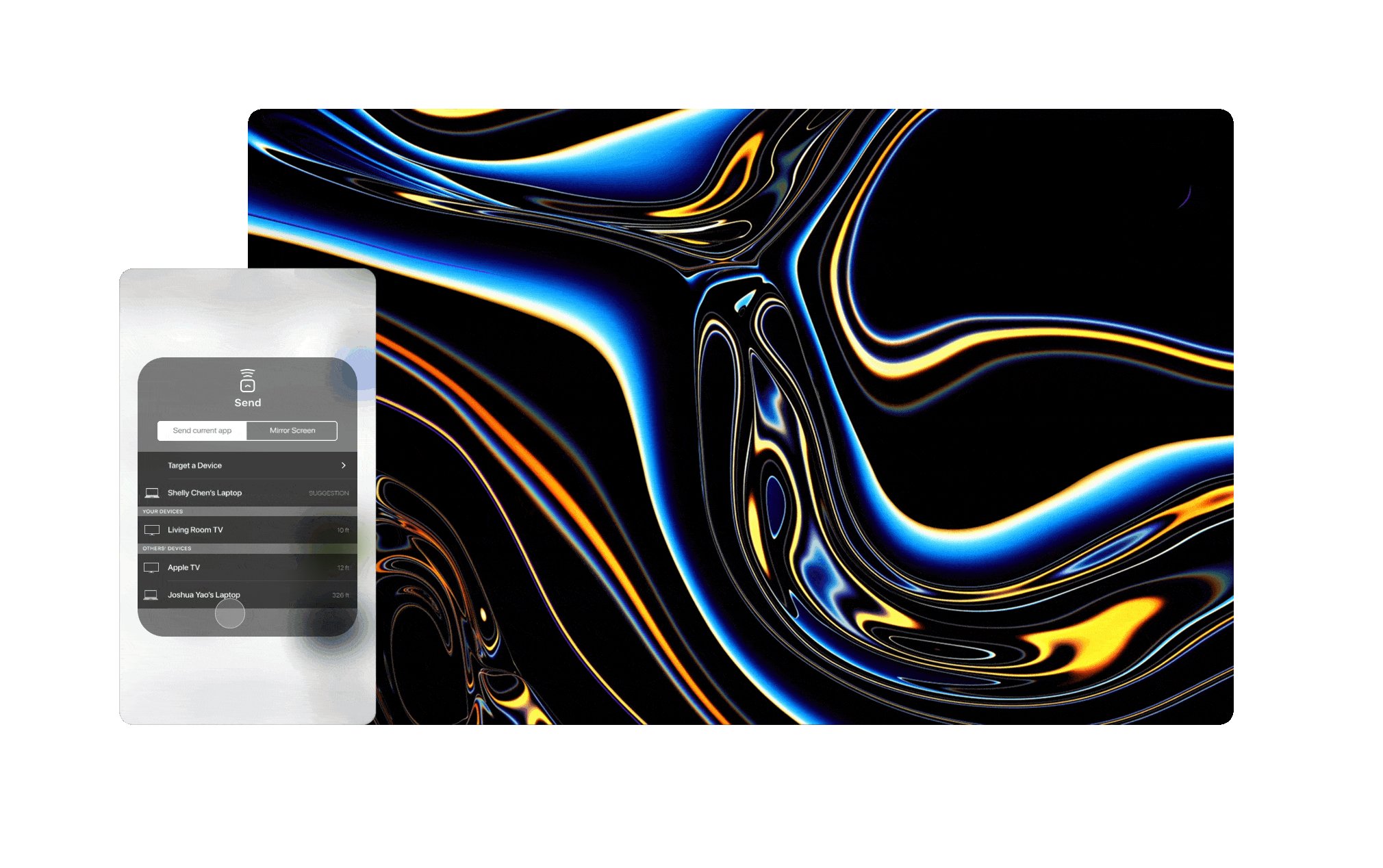
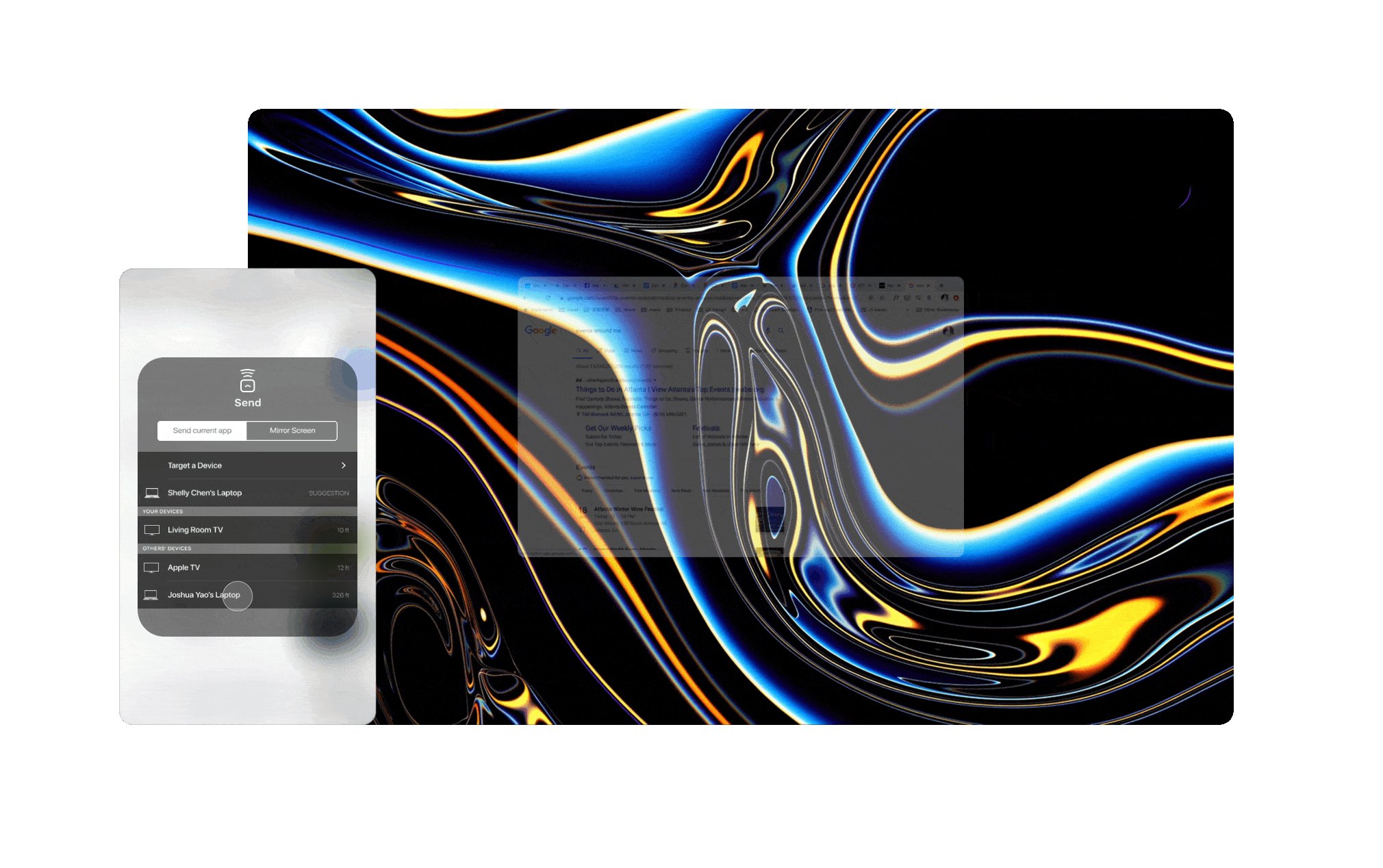
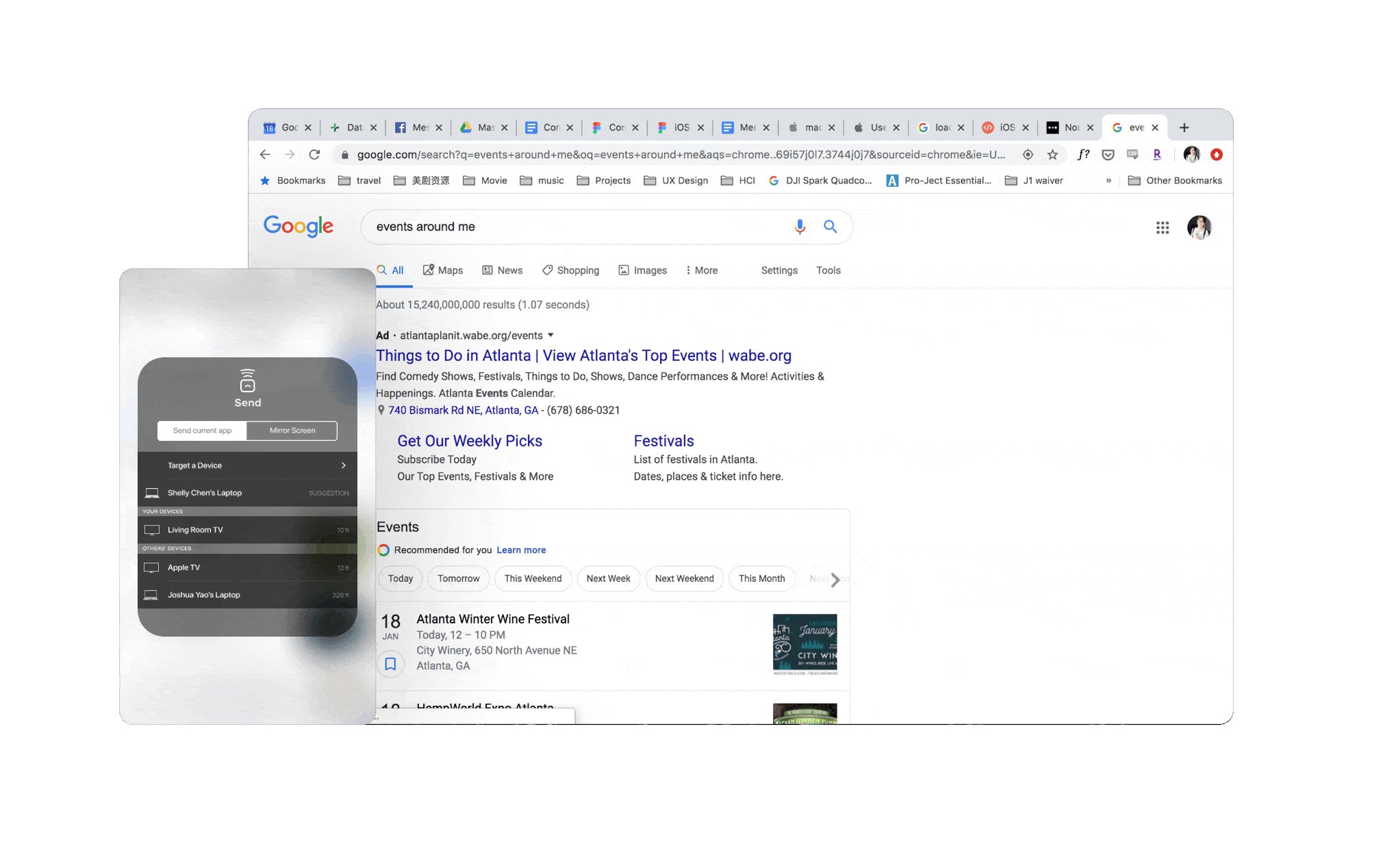
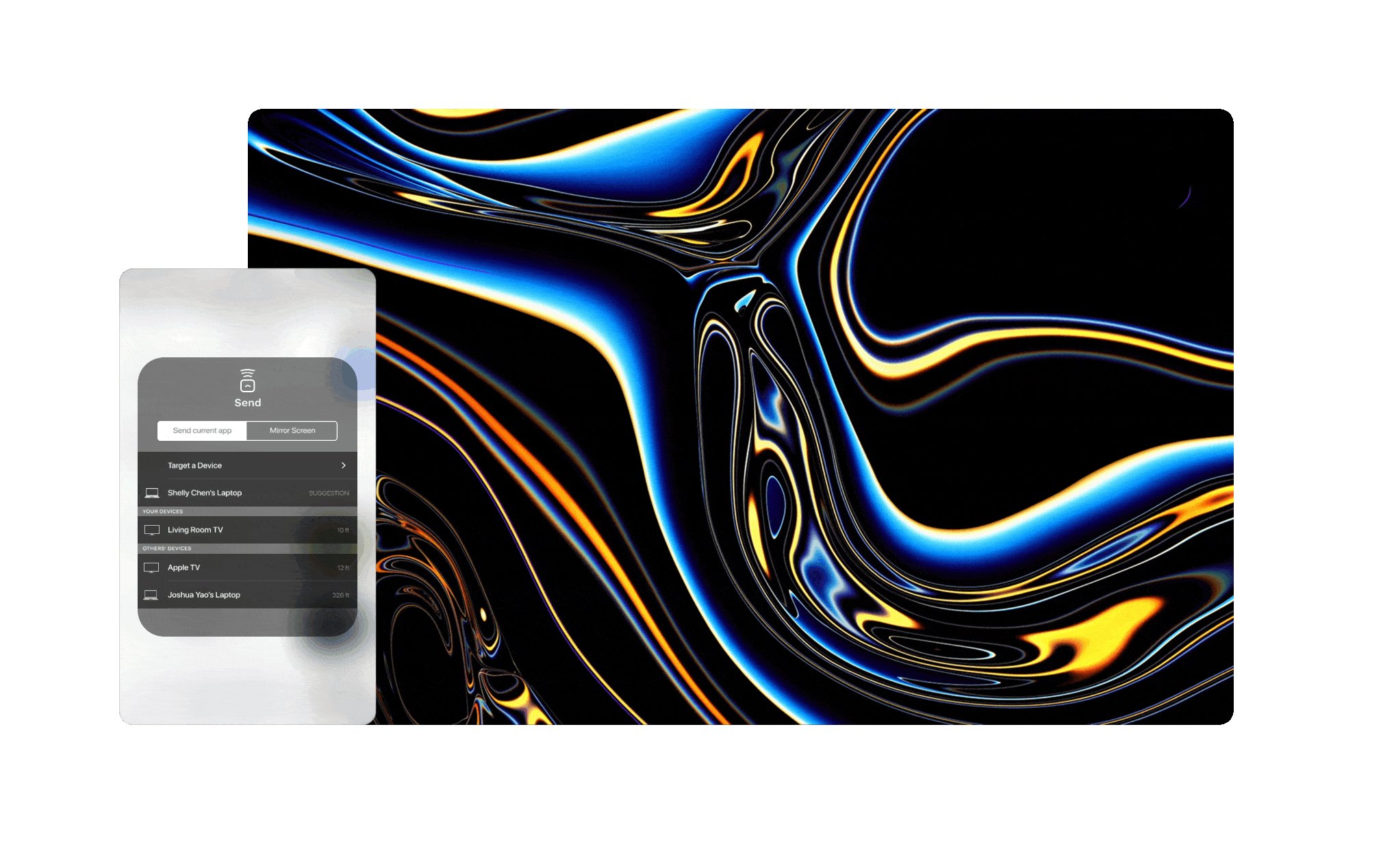
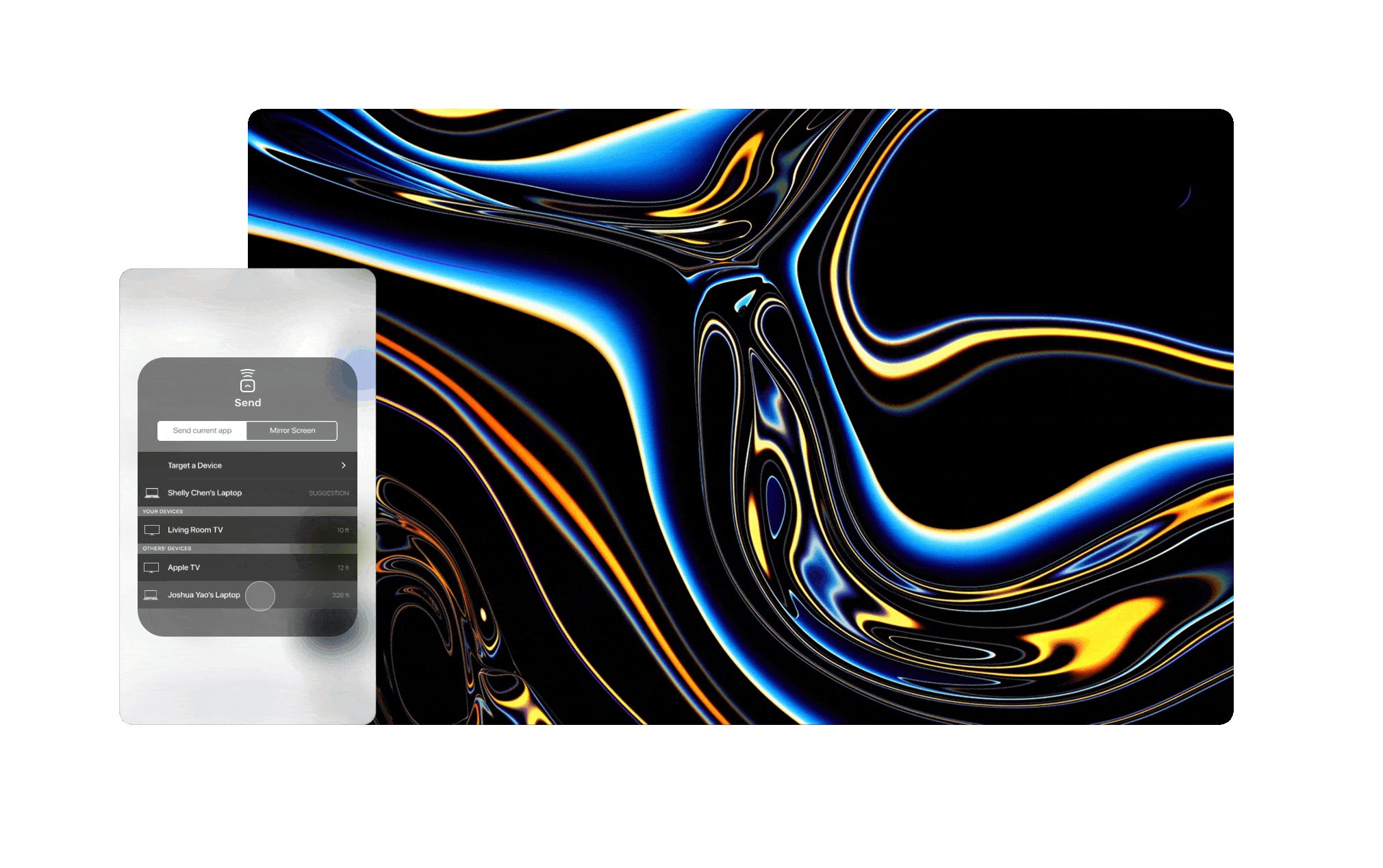
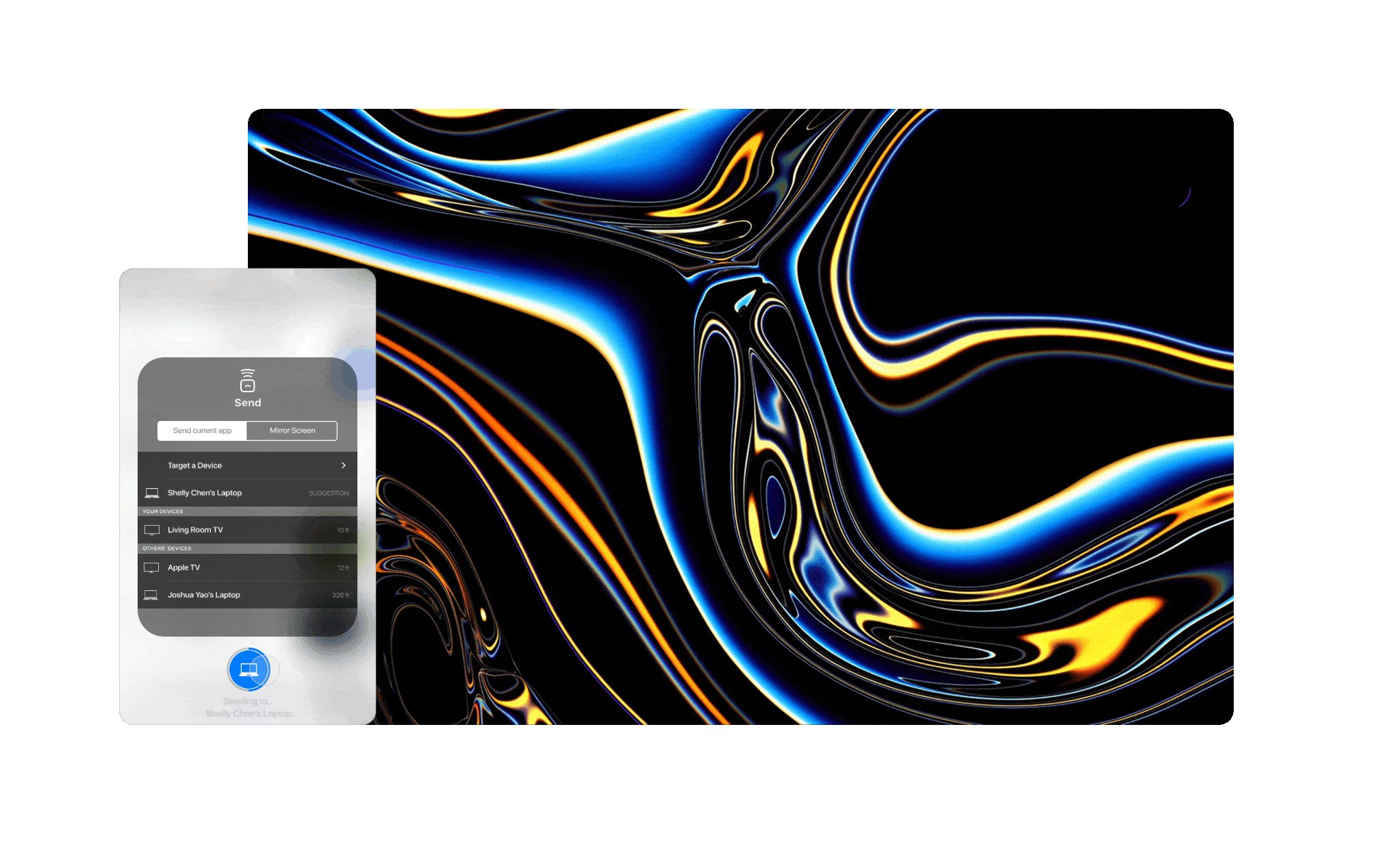
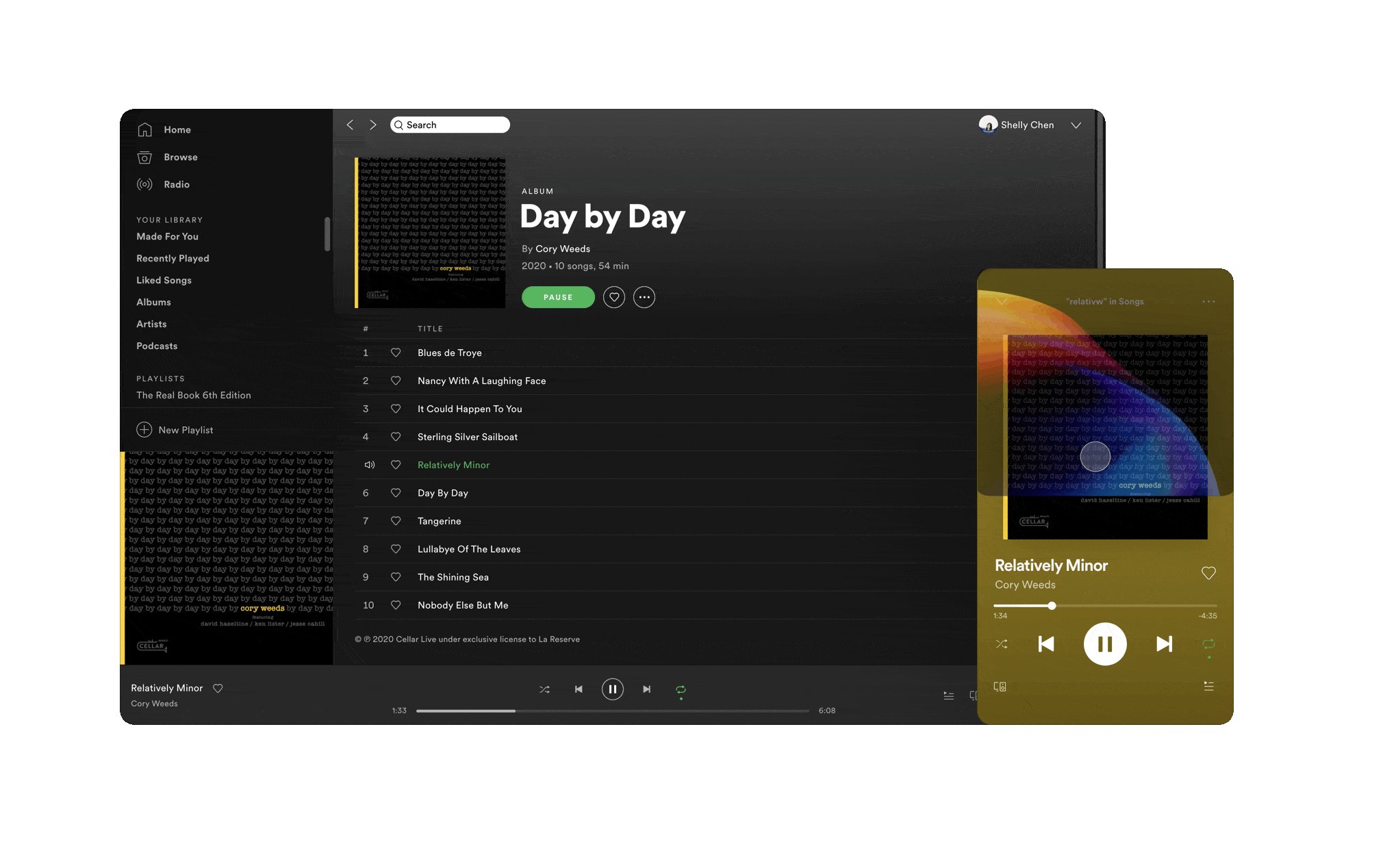
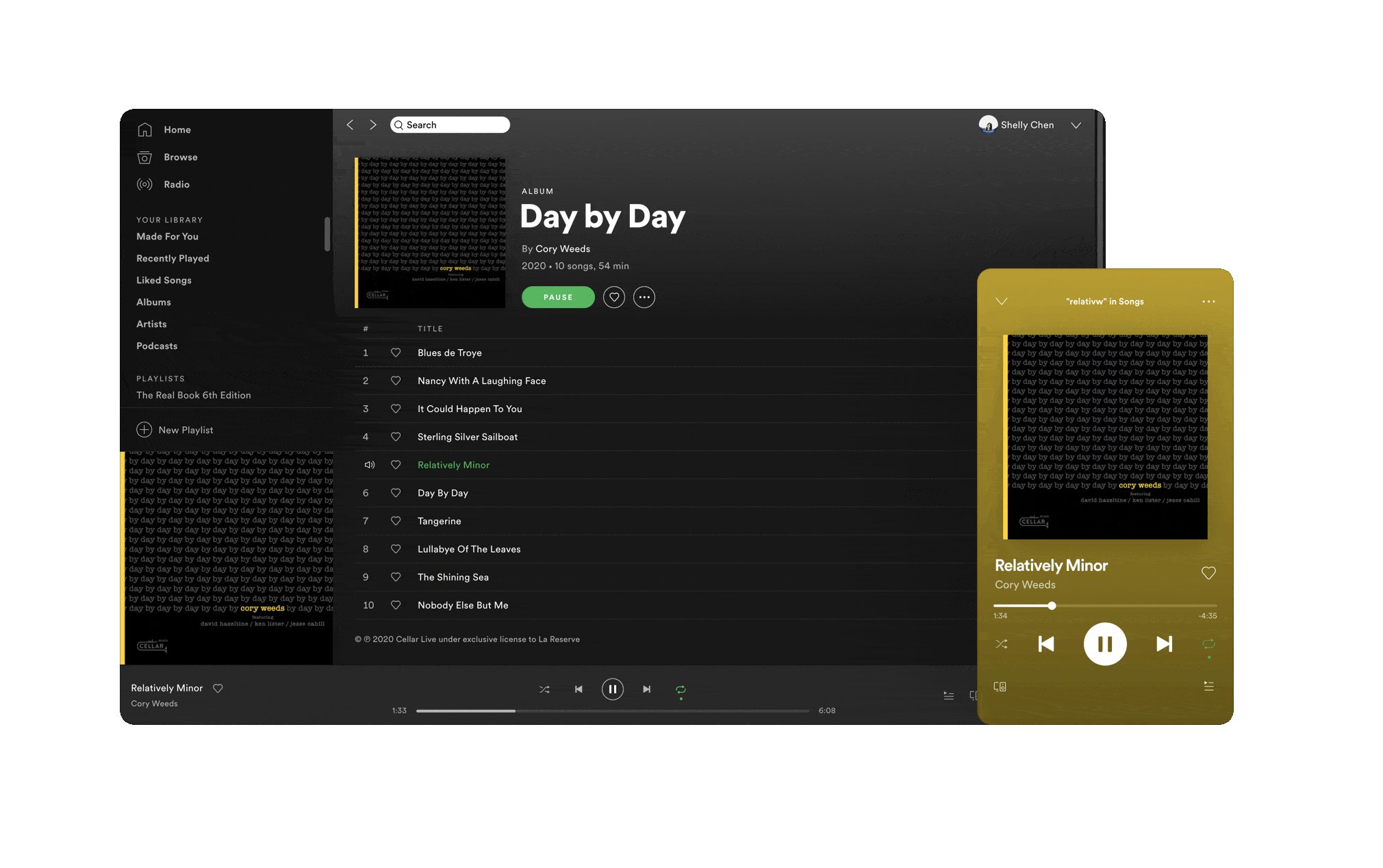
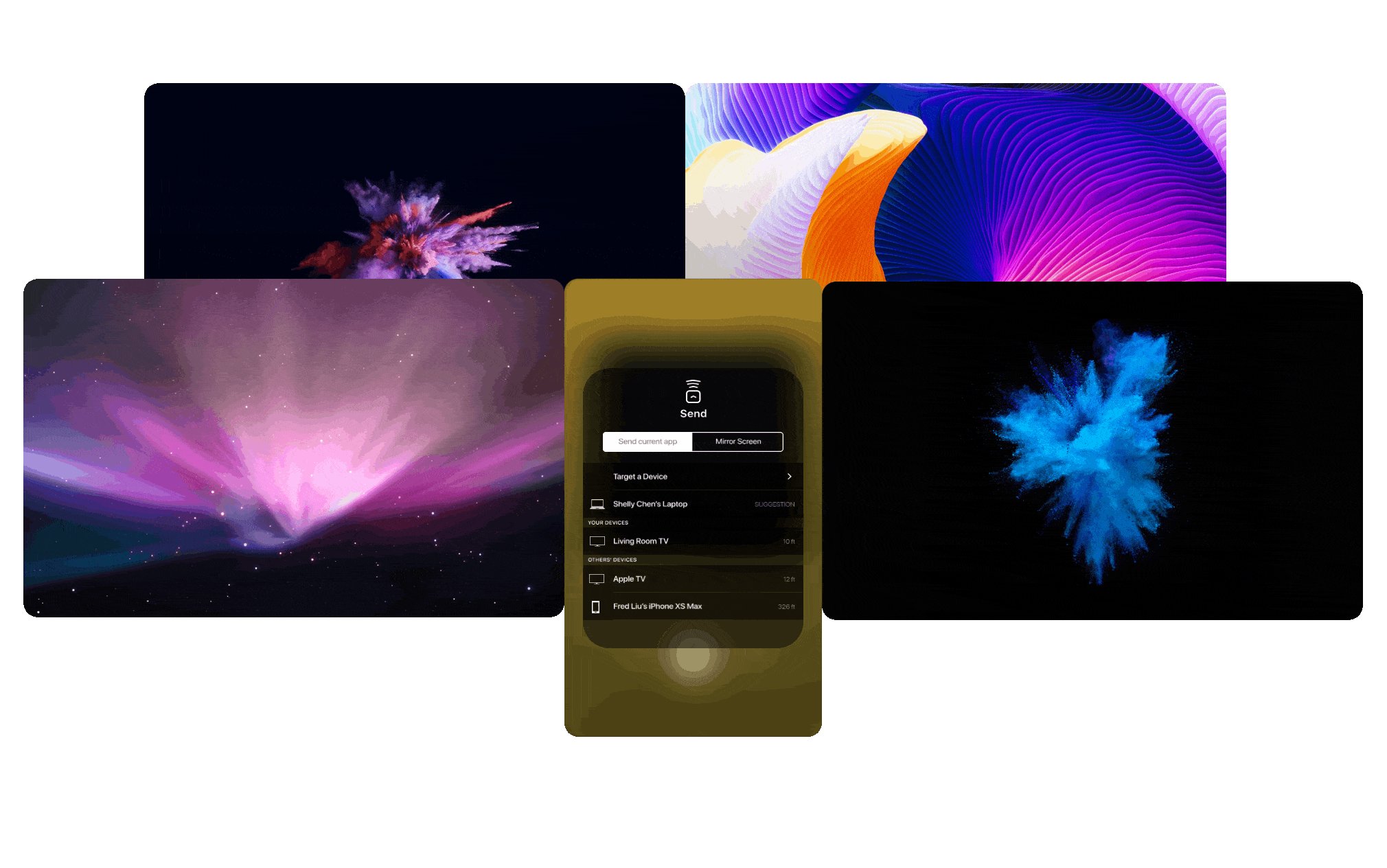
Send / Receive.
Products vary on where to switch. “Should I do it here (original device) or there (targeted devices)” is one of the confusions users have. We also found users’ preference of where to switch varies in different scenarios. Therefore, we provide the flexibility to switch on both original device (send) and targeted device (receive) for easier access.
“Where was I left off” is the bottom funnel user pain points. We ensure application states are synced and the system would jump to where they were directly after opening the application.
“What’s my password again?” is another barrier. For your own devices, login credentials will be synced and users can open a state of an application without needing to put in their login credentials.
Switch with the interconnected system.
"I was listening to music on my computer and I need to go. So I take out my phone and bring up what I was doing on my computer."

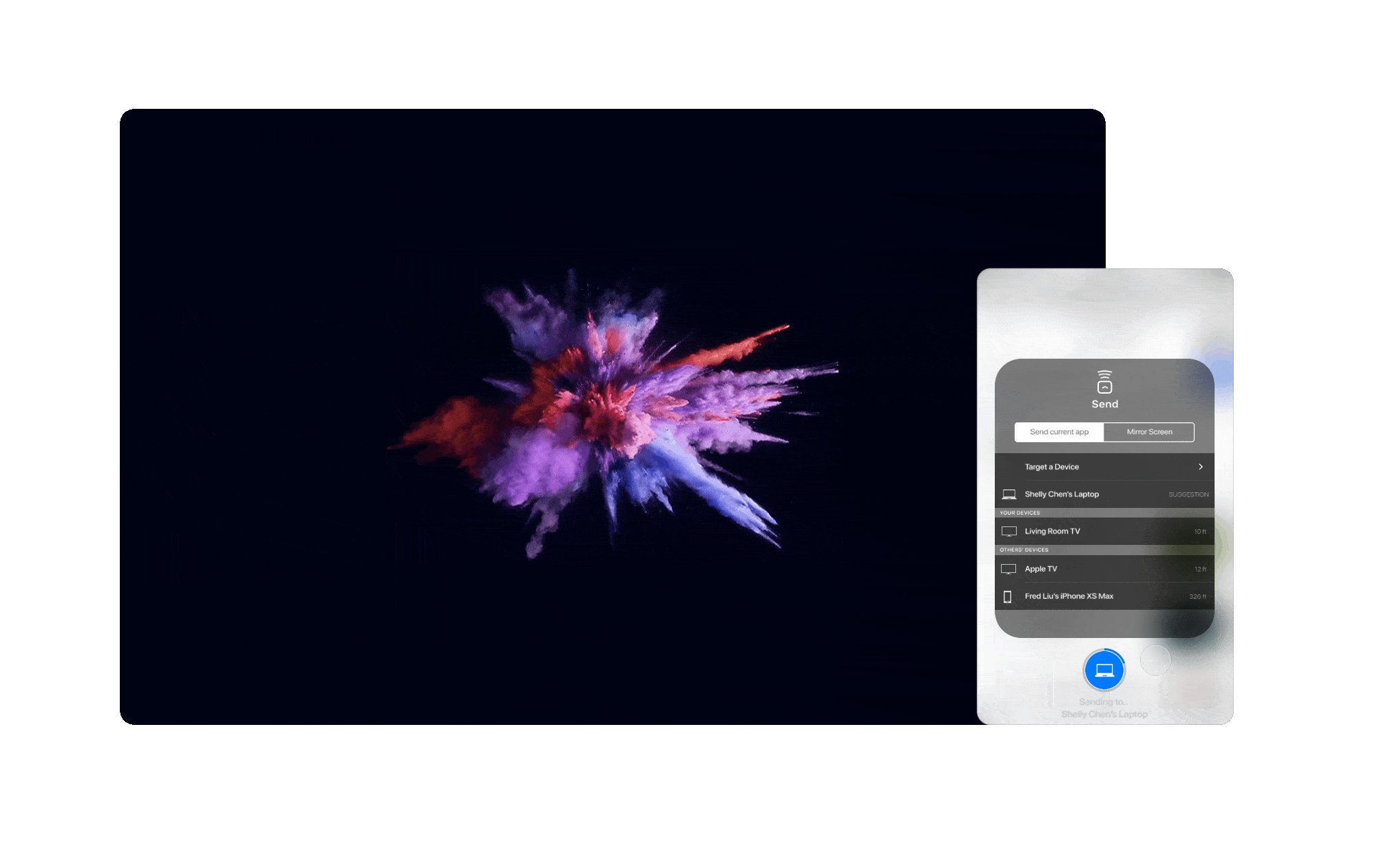
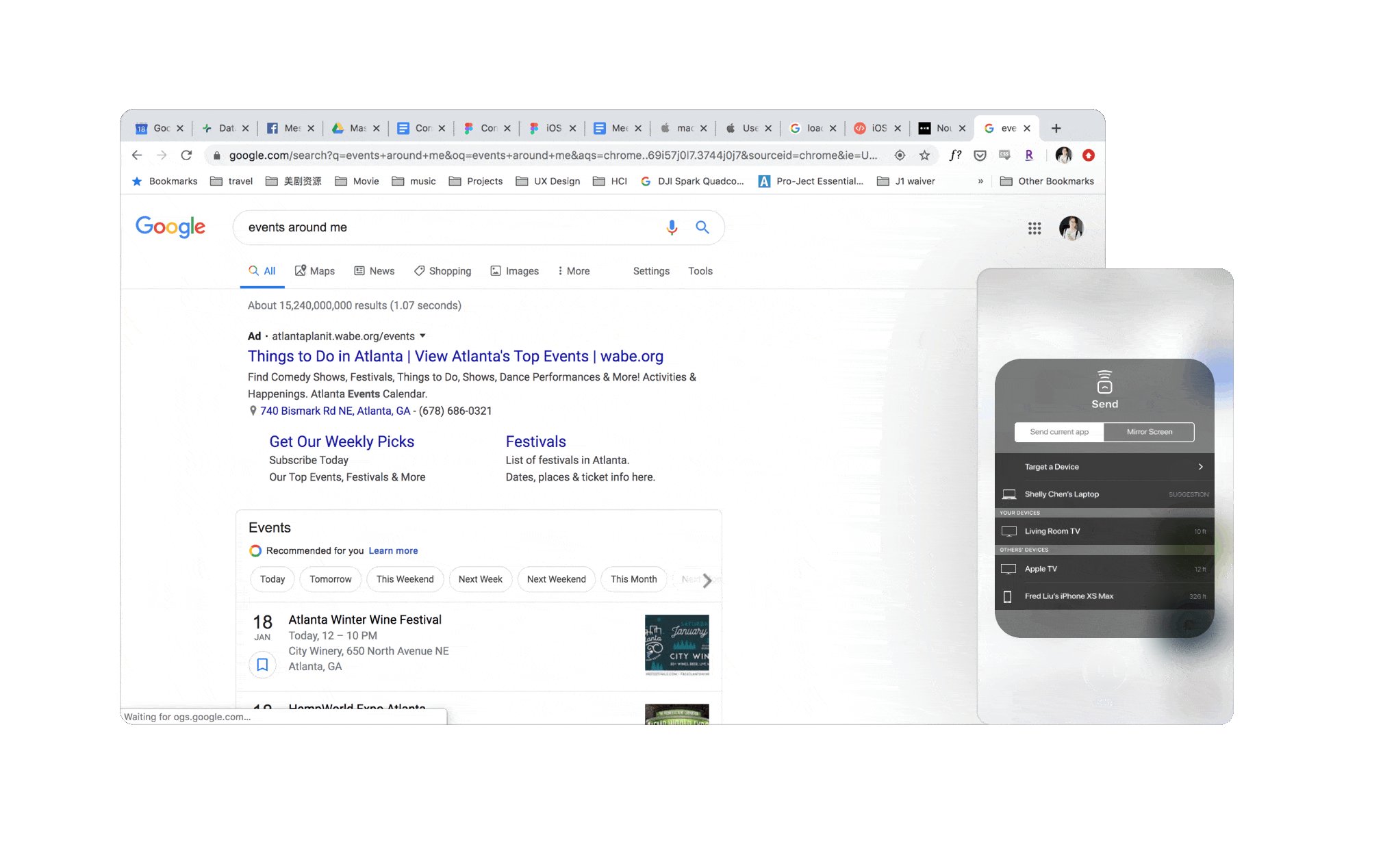
"I was browning events near me on my phone and felt the screen was small. So I send it to my computer."

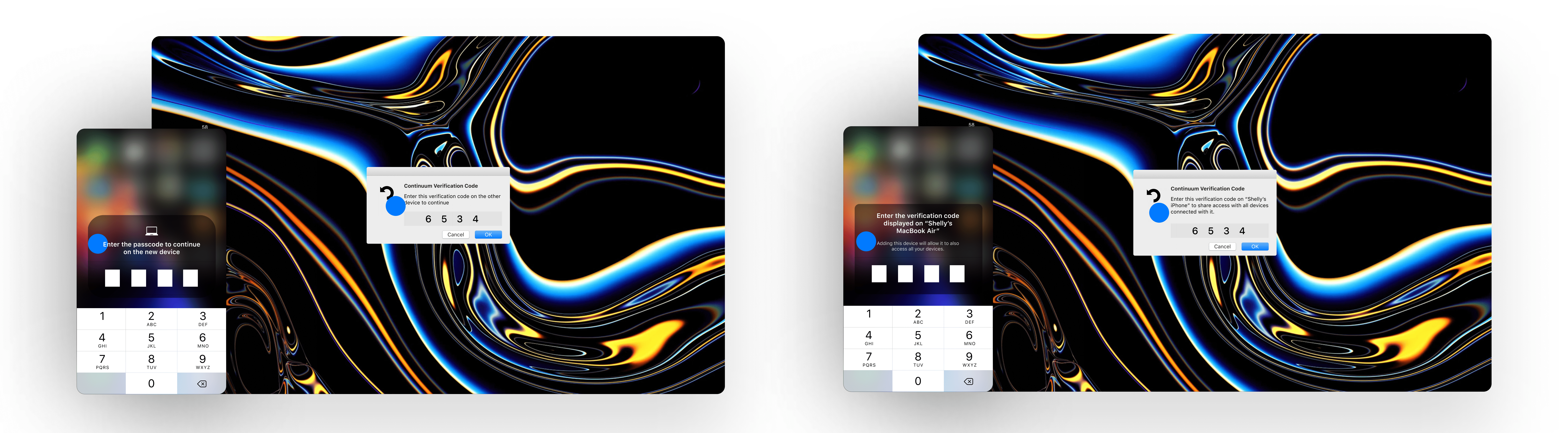
Add a new device.
When devices in the account can access all information for the purpose of convenience, privacy becomes more important when adding a new device to the account. Both sides of devices need verification, should be notified about potential risks and able to terminate the action throughout the process.
Transparent about potential outcomes of user actions for privacy consideration.
“I want to add my new laptop to my account.”

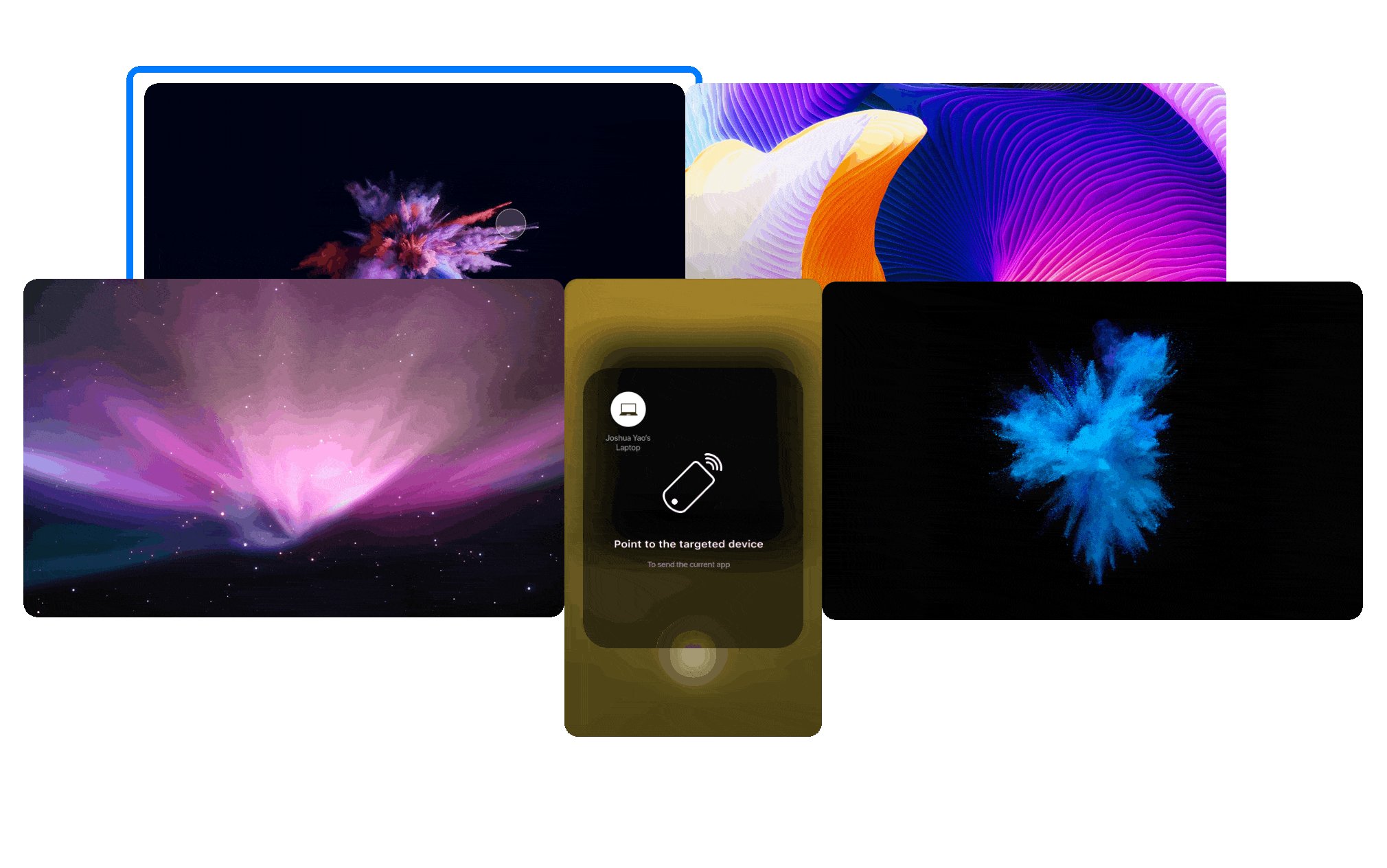
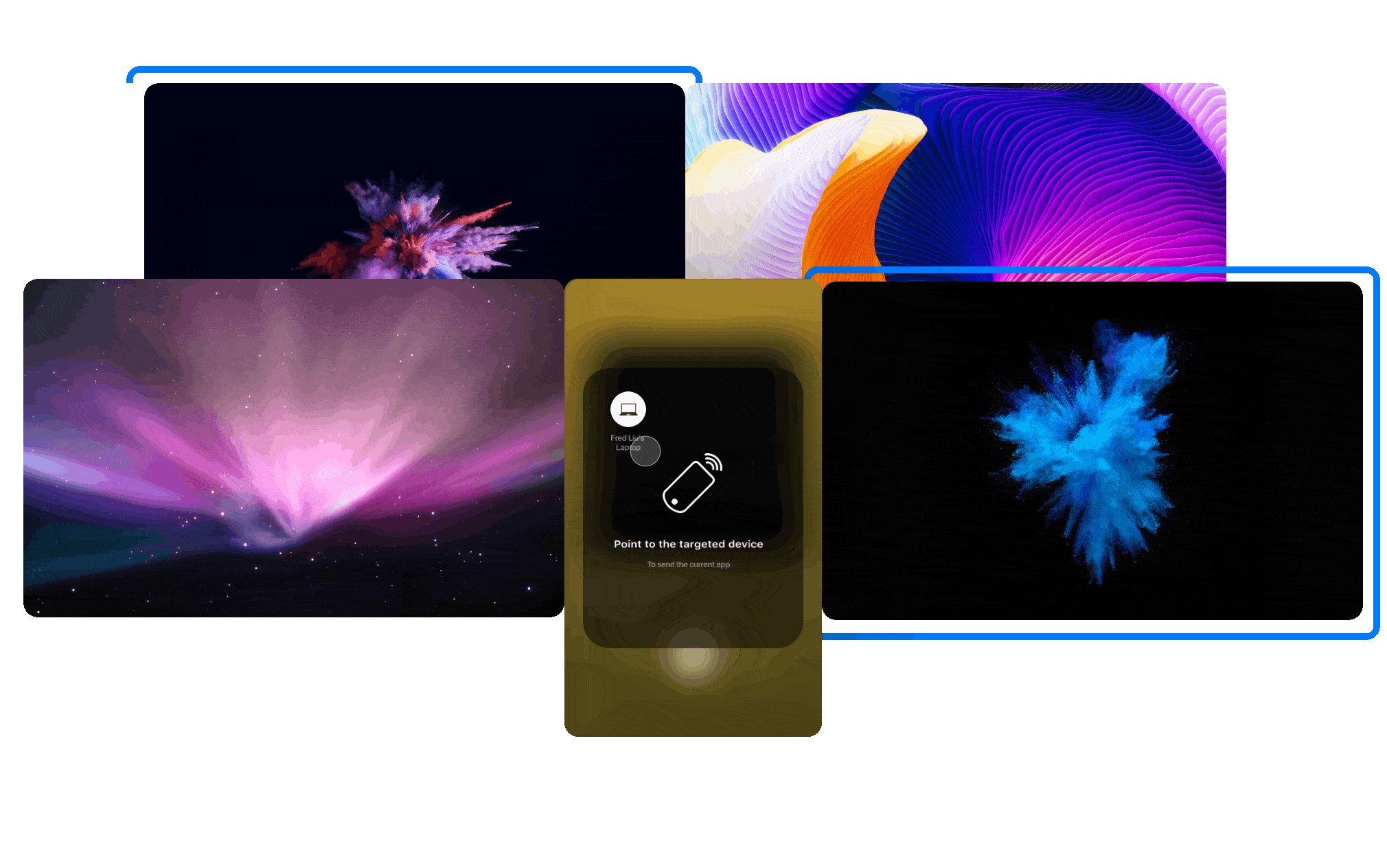
Gesture.
“Too many devices to choose from” is one of the top pain points. Most gestures have discoverability and learnability issues. However, if clear instructions of what the gesture is and the gesture built in an intuitive manner, it could speed up processes or perhaps eventually become a standard interaction once familiar to users. We use ‘point to’ as an example to indicate users can point the device to other devices.
Gestures should never be gesture reliant, instead, should serve as an alternative way. In our case, users could choose the targeted device from the device list or use the pointing gesture.
Point to target a device.
“I want to add my new laptop to my account.”

Examples of how Continuum could extend to other devices.

End story.
Sal awakens early today. She opens her eyes and says good morning to Alexa, which is already her daily habit. “Good morning Sal! Do you want to start your day with news as usual?” Alexa says while turning on the light and rolling up the curtain. “Sure!” “Georgia Floyd….” Wait, only 8 mins and dead? Sal is thinking and picking up her phone. The news suggestion is already on her lock screen. She taps to open the news, watches the video and signs deeply. It’s a tough morning. Sal’s thinking.
Sal then goes out for a run. She’s running quicker day after day and always satisfied with the numbers on her Apple Watch. After the run, she pulls up her phone to see more detailed statistics. Still, the suggestion is already on her lock screen. Sal clicks and quickly analyzes her heart rate and calories burned.
Sal has a busy schedule today so she quickly replies to some urgent emails on her laptop. The alarm rings and she needs to catch the shuttle bus. She takes out her phone, taps the email suggestion, quickly wraps up the last few sentences, sends the email.
Sal kicks off the meeting with a presentation. She opens Continuum, points her computer to Apple TV which then shows up on the top of the device list and she taps to mirror her slides. Several colleagues have things to update today. Every time, once the Apple TV approves, slides will be synced seamlessly...
The meeting almost finished! Sal’s excited as tonight is her book night! She always plans a biweekly book night when she could immerse herself into books without disruption. Sal starts to plan what books to read tonight and compare different books on the phone. A suggestion shows up to switch to the laptop. “Oh, right! It would be much easier to do the comparison on the laptop!” Sal’s thinking. She taps yes. Chrome opens on her laptop...
Sal heads to bed in the late night. There’s still one more chapter left for Machine of Loving Grace. Sal curls up in bed, picks up her tablet, taps and continues reading. “Such a lovely night” Sal’s thinking...
Weiser proposed Sal’s story on how our life will look like with ubiquitous computers around us.
Let’s continue Sal’s story using Continuum...
Next
Social Eyes